De gebruikersinterface stylen met Webpack
We hebben geen tijd besteed aan het ontwerp van de gebruikersinterface. Om als een pro te stylen, gebruiken we een moderne stack, gebaseerd op Webpack. En om een snufje Symfony toe te voegen en de integratie met de toepassing te vergemakkelijken, installeren we Webpack Encore:
Er is een volledige Webpack-omgeving voor je gecreëerd: package.json en webpack.config.js zijn gegenereerd en bevatten een goede standaardconfiguratie. Open webpack.config.js, het gebruikt de Encore abstractie om Webpack te configureren.
Het package.json-bestand definieert een aantal handige commando's die we vaak zullen gaan gebruiken.
De assets-map bevat de belangrijkste toegangspunten voor de assets van het project: styles/app.css en app.js.
Sass gebruiken
Laten we overschakelen naar Sass, in plaats van gewone CSS te gebruiken:
1
$ mv assets/styles/app.css assets/styles/app.scss1 2 3 4 5 6 7 8 9 10 11
--- a/assets/app.js
+++ b/assets/app.js
@@ -6,7 +6,7 @@
*/
// any CSS you import will output into a single css file (app.css in this case)
-import './styles/app.css';
+import './styles/app.scss';
// start the Stimulus application
import './bootstrap';Installeer de Sass-loader:
1
$ yarn add node-sass sass-loader --devEn schakel in webpack de Sass-loader in:
1 2 3 4 5 6 7 8 9 10 11
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -56,7 +56,7 @@ Encore
})
// enables Sass/SCSS support
- //.enableSassLoader()
+ .enableSassLoader()
// uncomment if you use TypeScript
//.enableTypeScriptLoader()Hoe wist ik welke packages ik moest installeren? Als we hadden geprobeerd om onze assets te bouwen zonder de juiste packages, zou Encore ons een mooie foutmelding hebben gegeven met de suggestie het commando yarn add te draaien. Daarmee installeer je de dependencies die benodigd zijn om .scss-bestanden te laden.
Bootstrap gebruiken
Om te beginnen met goede standaardinstellingen en het bouwen van een responsive website, kom je met een CSS-framework als Bootstrap al een heel eind. Installeer het als een package:
1
$ yarn add bootstrap @popperjs/core bs-custom-file-input --devVoeg Bootstrap toe aan het CSS-bestand (we hebben ook het bestand opgeschoond):
1 2 3 4 5 6 7
--- a/assets/styles/app.scss
+++ b/assets/styles/app.scss
@@ -1,3 +1 @@
-body {
- background-color: lightgray;
-}
+@import '~bootstrap/scss/bootstrap';Doe hetzelfde voor het JS-bestand:
1 2 3 4 5 6 7 8 9 10 11 12 13
--- a/assets/app.js
+++ b/assets/app.js
@@ -7,6 +7,10 @@
// any CSS you import will output into a single css file (app.css in this case)
import './styles/app.scss';
+import 'bootstrap';
+import bsCustomFileInput from 'bs-custom-file-input';
// start the Stimulus application
import './bootstrap';
+
+bsCustomFileInput.init();Het Symfony-formuliersysteem ondersteunt Bootstrap standaard met een speciaal thema. Schakel deze in:
1 2
twig:
form_themes: ['bootstrap_5_layout.html.twig']Styling toevoegen aan de HTML
We zijn nu klaar om de applicatie te stylen. Download de zip in de root van het project en pak het uit:
1 2 3
$ php -r "copy('https://symfony.com/uploads/assets/guestbook-5.4.zip', 'guestbook-5.4.zip');"
$ unzip -o guestbook-5.4.zip
$ rm guestbook-5.4.zipNeem eens een kijkje in de templates, misschien leer je nog een paar handige Twig-trucjes.
Assets genereren
Wat anders is bij Webpack, is dat CSS- en JS-bestanden niet direct gebruikt worden door de toepassing. Ze moeten eerst "gecompileerd" worden.
Tijdens development kun je de assets compileren met het encore dev-commando:
1
$ symfony run yarn devIn plaats van het commando uit te voeren elke keer als er een wijziging is, kun je het ook in de achtergrond je JS en CSS automatisch in de gaten laten houden:
1
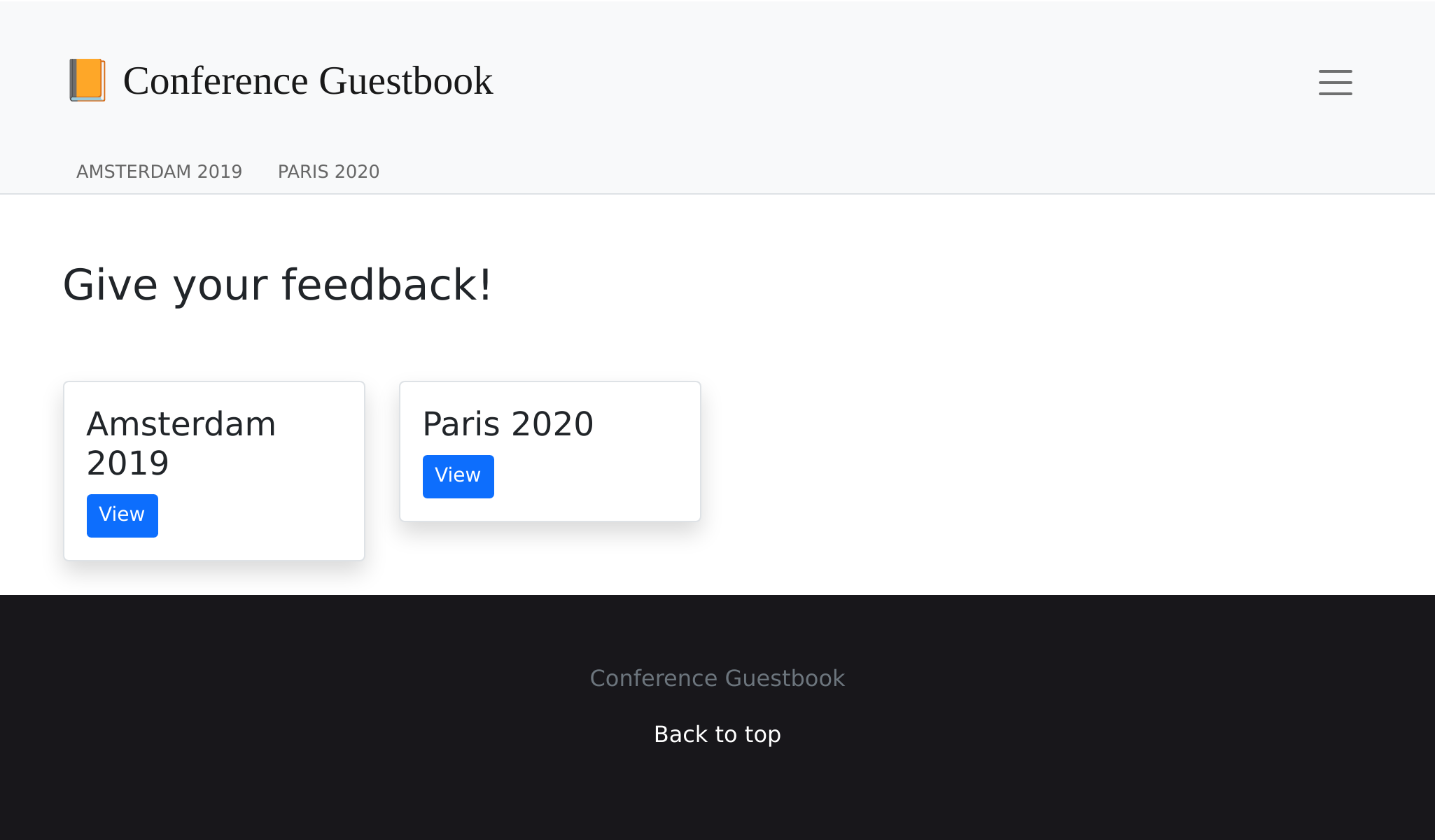
$ symfony run -d yarn dev --watchNeem de tijd om de visuele veranderingen te ontdekken. Bekijk het nieuwe ontwerp in een browser.


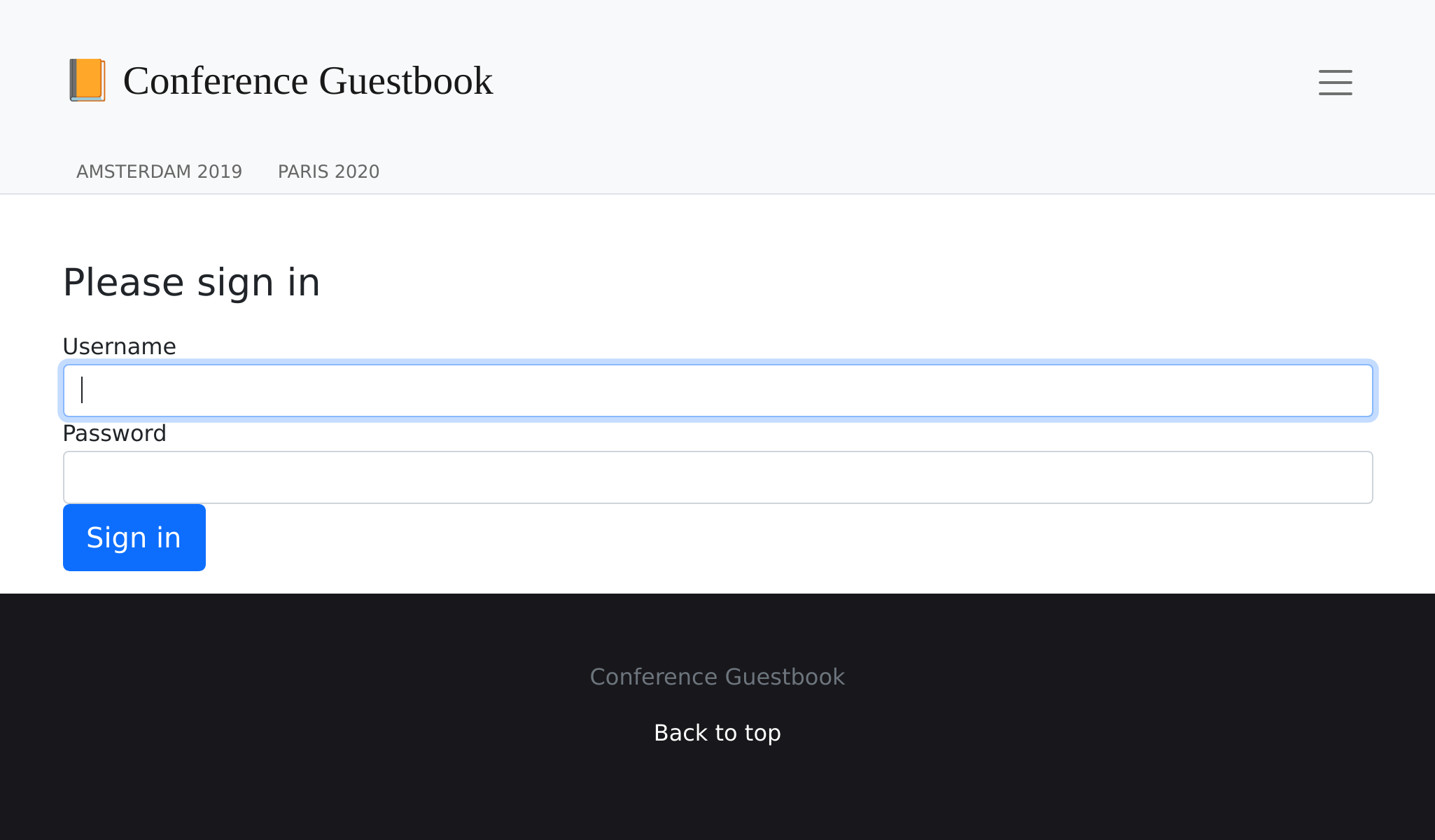
Het gegenereerde aanmeldingsformulier is nu gestyled en de Maker-bundle maakt standaard gebruik van Bootstrap CSS-classes:

Voor productie detecteert Platform.sh automatisch dat je Encore gebruikt en stelt de assets voor je samen tijdens het genereren.