Das User-Interface mit Webpack gestalten
Wir haben keine Zeit mit dem Design des User-Interfaces verbracht. Um wie ein Profi zu arbeiten, werden wir einen modernen Stack verwenden, der auf Webpack basiert. Und um einen Symfony-Touch hinzuzufügen und die Integration mit der Anwendung zu erleichtern, installieren wir Webpack Encore:
1 2
$ symfony composer rem asset-mapper
$ symfony composer req encoreEine vollständige Webpack-Umgebung wurde für Dich erstellt: package.json und webpack.config.js wurden generiert und enthalten eine gute Standardkonfiguration. Öffne webpack.config.js, es verwendet die Encore-Abstraktion, um Webpack zu konfigurieren.
Die package.json-Datei definiert einige schöne Befehle, die wir die ganze Zeit verwenden werden.
Das assets-Verzeichnis enthält die wichtigsten Einstiegspunkte für die Projektassets: styles/app.css und app.js.
Sass verwenden
Anstatt einfaches CSS zu verwenden, wechseln wir zu Sass:
1
$ mv assets/styles/app.css assets/styles/app.scss1 2 3 4 5 6 7 8
--- a/assets/app.js
+++ b/assets/app.js
@@ -6,4 +6,4 @@
*/
// any CSS you import will output into a single css file (app.css in this case)
-import './styles/app.css';
+import './styles/app.scss';Installiere den Sass-Loader:
1
$ npm install node-sass sass-loader@13 --save-devUnd aktiviere den Sass-Loader in Webpack:
1 2 3 4 5 6 7 8 9 10 11
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -54,7 +54,7 @@ Encore
})
// enables Sass/SCSS support
- //.enableSassLoader()
+ .enableSassLoader()
// uncomment if you use TypeScript
//.enableTypeScriptLoader()Woher wusste ich, welche Pakete ich installieren soll? Falls wir versucht hätten, unsere Assets ohne sie zu erstellen, hätte Encore uns eine freundliche Fehlermeldung ausgegeben, die uns den npm install-Befehl vorgeschlagen hätte, um die Dependencies zu installieren, die wir benötigen um .scss-Dateien zu laden.
Bootstrap einsetzen
Um mit vernünftigen Voreinstellungen zu beginnen und eine "responsive" Website zu erstellen, kann uns ein CSS-Framework wie Bootstrap viel Arbeit abnehmen. Installiere es als Paket:
1
$ npm install bootstrap @popperjs/core bs-custom-file-input --save-devBinde Bootstrap in der CSS-Datei ein (wir haben die Datei auch bereinigt):
1 2 3 4 5 6 7
--- a/assets/styles/app.scss
+++ b/assets/styles/app.scss
@@ -1,3 +1 @@
-body {
- background-color: lightgray;
-}
+@import '~bootstrap/scss/bootstrap';Das Gleiche gilt für die JS-Datei:
1 2 3 4 5 6 7 8 9 10
--- a/assets/app.js
+++ b/assets/app.js
@@ -7,3 +7,7 @@
// any CSS you import will output into a single css file (app.css in this case)
import './styles/app.scss';
+import 'bootstrap';
+import bsCustomFileInput from 'bs-custom-file-input';
+
+bsCustomFileInput.init();Das Symfony-Formularsystem unterstützt Bootstrap nativ mit einem speziellen Theme, aktiviere es:
1 2
twig:
form_themes: ['bootstrap_5_layout.html.twig']Das HTML stylen
Wir sind nun bereit, die Anwendung zu gestalten. Lade das Archiv herunter und entpacke es im Projektverzeichnis:
1 2 3
$ php -r "copy('https://symfony.com/uploads/assets/guestbook-6.4.zip', 'guestbook-6.4.zip');"
$ unzip -o guestbook-6.4.zip
$ rm guestbook-6.4.zipWirf einen Blick auf die Templates, vielleicht lernst Du ein oder zwei Tricks über Twig.
Assets erstellen
Eine wesentliche Änderung bei der Verwendung von Webpack ist, dass CSS- und JS-Dateien nicht direkt von der Anwendung verwendet werden können. Sie müssen zuerst "kompiliert" werden.
Während der Entwicklung kann die Kompilierung der Assets über den encore dev-Befehl erfolgen:
1
$ symfony run npm run devAnstatt den Befehl jedes Mal auszuführen, wenn es eine Änderung gibt, starte ihn im Hintergrund und lass ihn JS- und CSS-Änderungen beobachten:
1
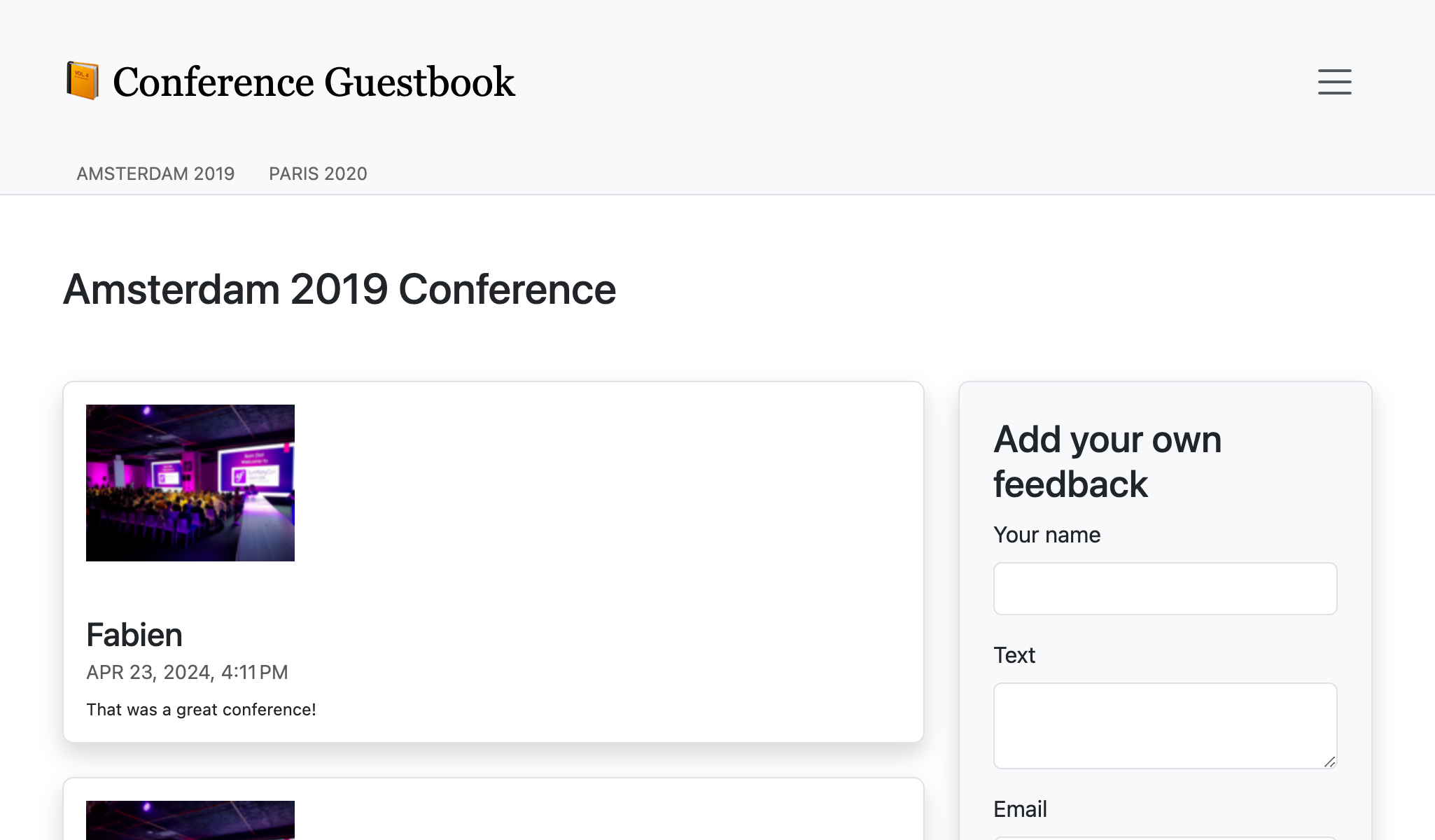
$ symfony run -d npm run watchNimm Dir die Zeit, die visuellen Veränderungen zu erkunden. Wirf einen Blick auf das neue Design im Browser.


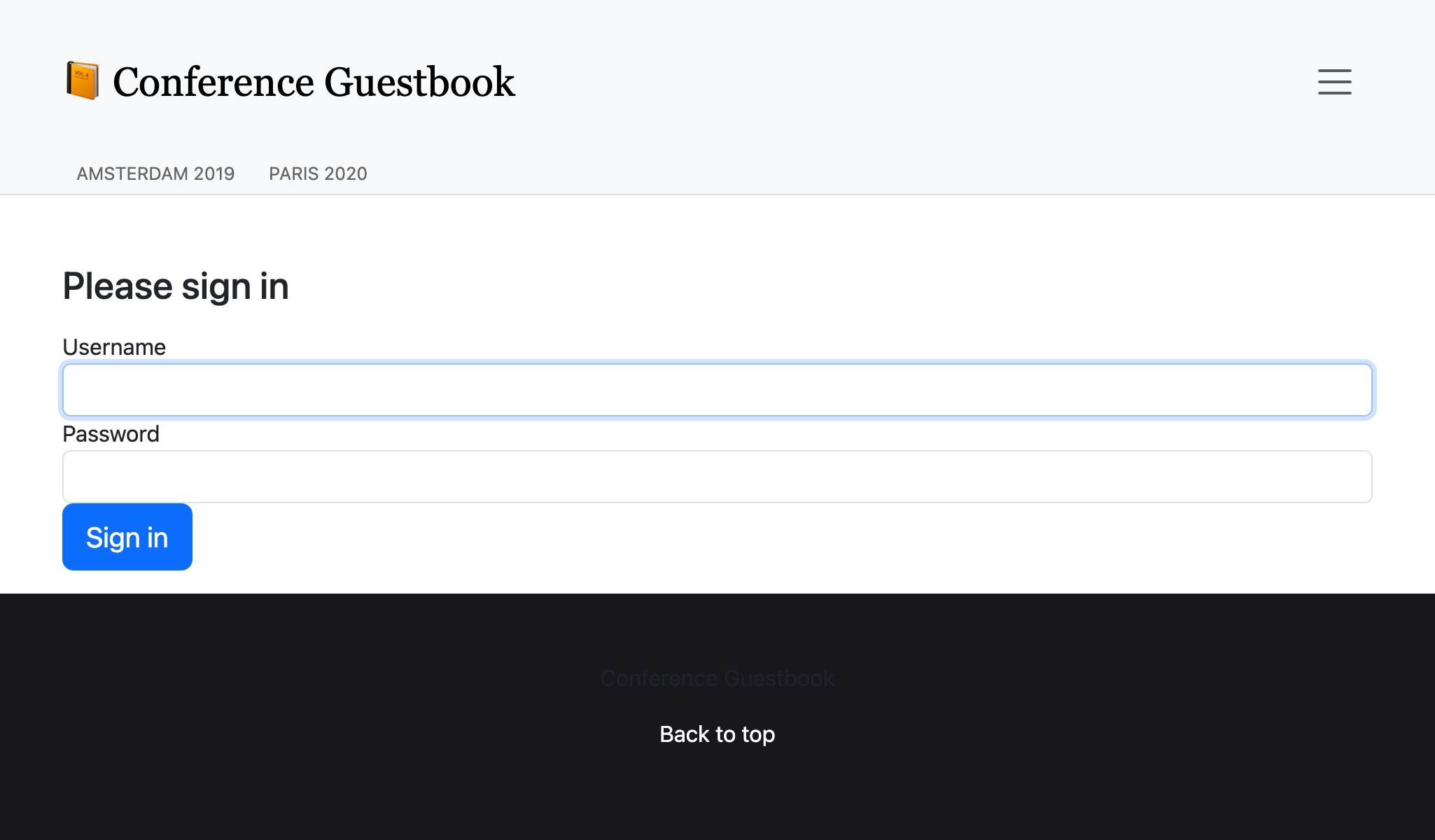
Das generierte Anmeldeformular ist sieht jetzt gut aus, weil das Maker-Bundle standardmäßig Bootstrap-CSS-Klassen verwendet:

Für den Produktivbetrieb erkennt Platform.sh automatisch, dass Du Encore verwendest, und erstellt die Assets für Dich während der Build-Phase.