Styliser l'interface avec Webpack
Nous n'avons pas encore travaillé sur la conception de l'interface. Pour styliser comme un pro, nous utiliserons une stack moderne, basée sur Webpack. Et pour ajouter une touche de Symfony et faciliter son intégration avec l'application, installons Webpack Encore :
Un environnement Webpack complet a été créé pour vous : les fichiers package.json et webpack.config.js ont été générés avec une bonne configuration par défaut. Ouvrez webpack.config.js, il utilise l'abstraction Encore pour configurer Webpack.
Le fichier package.json définit des commandes très pratiques que nous utiliserons sans arrêt.
Le répertoire assets contient les principaux points d'entrée des assets du projet : styles/app.css et app.js.
Utiliser Sass
Au lieu de se contenter simplement de CSS, nous utiliserons Sass :
1
$ mv assets/styles/app.css assets/styles/app.scss1 2 3 4 5 6 7 8 9 10 11
--- a/assets/app.js
+++ b/assets/app.js
@@ -6,7 +6,7 @@
*/
// any CSS you import will output into a single css file (app.css in this case)
-import './styles/app.css';
+import './styles/app.scss';
// start the Stimulus application
import './bootstrap';Installez le loader Sass :
1
$ yarn add node-sass sass-loader --devEt activez-le dans webpack :
1 2 3 4 5 6 7 8 9 10 11
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -56,7 +56,7 @@ Encore
})
// enables Sass/SCSS support
- //.enableSassLoader()
+ .enableSassLoader()
// uncomment if you use TypeScript
//.enableTypeScriptLoader()Comment savoir quels paquets installer ? Si nous avions essayé de générer nos assets sans ceux-ci, Encore nous aurait donné un joli message d'erreur suggérant la commande yarn add à exécuter pour installer les dépendances servant à charger les fichiers .scss.
Tirer parti de Bootstrap
Pour commencer avec de bonnes bases et construire un site web responsive, un framework CSS comme Bootstrap sera très utile. Installez-le comme paquet :
1
$ yarn add bootstrap @popperjs/core bs-custom-file-input --devAjoutez Bootstrap dans le fichier CSS (nous avons aussi nettoyé le fichier) :
1 2 3 4 5 6 7
--- a/assets/styles/app.scss
+++ b/assets/styles/app.scss
@@ -1,3 +1 @@
-body {
- background-color: lightgray;
-}
+@import '~bootstrap/scss/bootstrap';Faites de même pour le fichier JS :
1 2 3 4 5 6 7 8 9 10 11 12 13
--- a/assets/app.js
+++ b/assets/app.js
@@ -7,6 +7,10 @@
// any CSS you import will output into a single css file (app.css in this case)
import './styles/app.scss';
+import 'bootstrap';
+import bsCustomFileInput from 'bs-custom-file-input';
// start the Stimulus application
import './bootstrap';
+
+bsCustomFileInput.init();Le système de formulaire de Symfony supporte Bootstrap nativement avec un thème spécial. Activez-le :
1 2
twig:
form_themes: ['bootstrap_5_layout.html.twig']Styliser le HTML
Nous pouvons maintenant styliser l'application. Téléchargez et extrayez l'archive à la racine du projet :
1 2 3
$ php -r "copy('https://symfony.com/uploads/assets/guestbook-5.4.zip', 'guestbook-5.4.zip');"
$ unzip -o guestbook-5.4.zip
$ rm guestbook-5.4.zipJetez un coup d’œil aux templates, vous pourriez apprendre un truc ou deux sur Twig.
Générer les assets
Il y a une différence majeure quand on utilise Webpack : les fichiers CSS et JS ne sont pas utilisables directement par l'application. Ils doivent d'abord être "compilés".
En développement, la compilation des ressources peut se faire avec la commande encore dev :
1
$ symfony run yarn devAu lieu d'exécuter la commande chaque fois qu'il y a une modification, exécutez-la en arrière-plan et laissez-la surveiller les changements des fichiers JS et CSS :
1
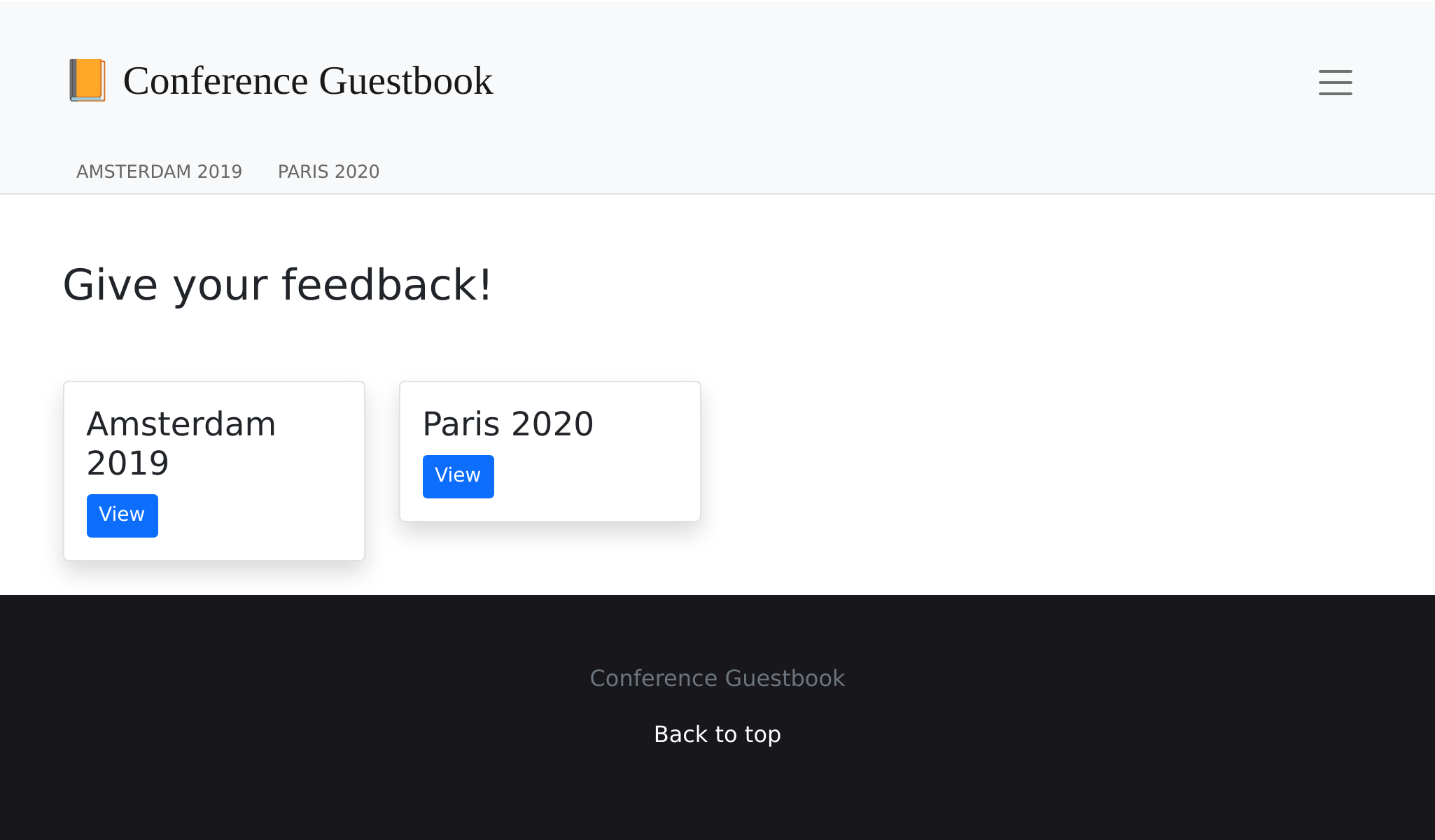
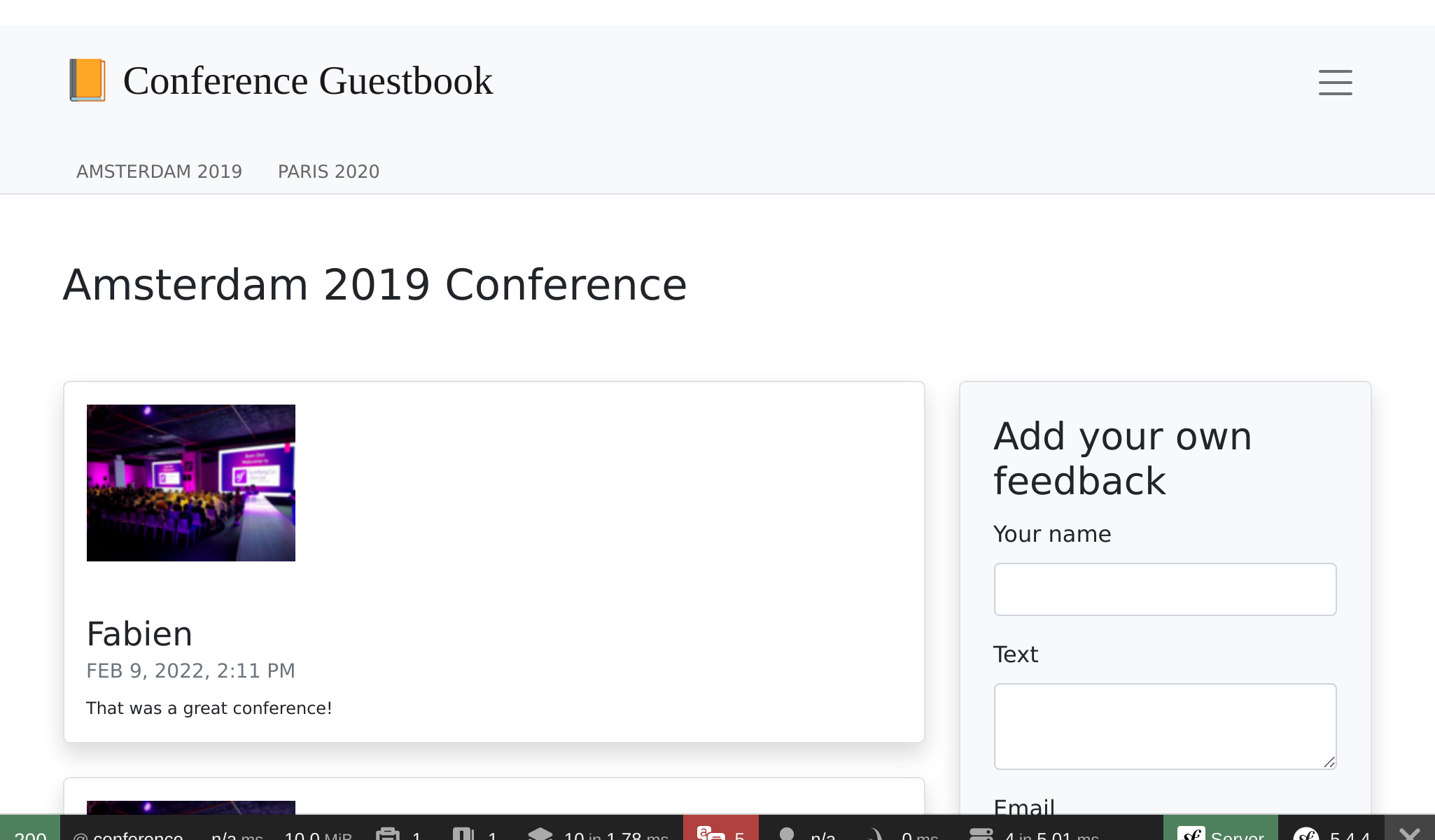
$ symfony run -d yarn dev --watchPrenez le temps de découvrir les modifications visuelles. Jetez un coup d'œil au nouveau design dans un navigateur.


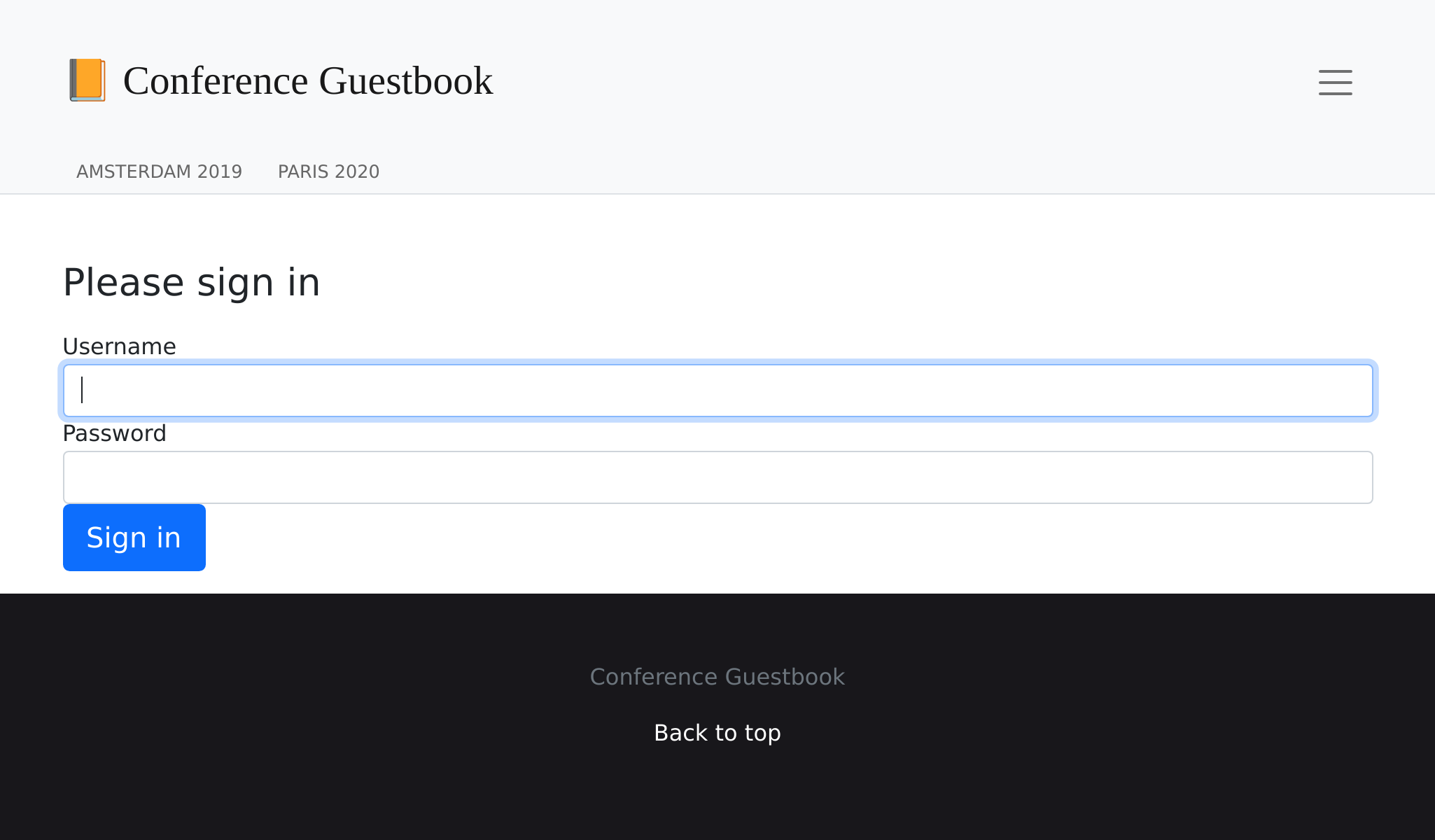
Étant donné que le Maker Bundle utilise les classes CSS de Bootstrap par défaut, le formulaire de connexion précédemment généré est maintenant automatiquement stylisé :

En production, Platform.sh détecte automatiquement que vous utilisez Encore et compile les ressources pour vous pendant la phase de build.

