Styling the User Interface with Webpack
We have spent no time on the design of the user interface. To style like a pro, we will use a modern stack, based on Webpack. And to add a Symfony touch and ease its integration with the application, let's use Webpack Encore:
1 2
$ symfony composer rem asset-mapper
$ symfony composer req encoreA full Webpack environment has been created for you: package.json and webpack.config.js have been generated and contain good default configuration. Open webpack.config.js, it uses the Encore abstraction to configure Webpack.
The package.json file defines some nice commands that we will use all the time.
The assets directory contains the main entry points for the project assets: styles/app.css and app.js.
Using Sass
Instead of using plain CSS, let's switch to Sass:
1
$ mv assets/styles/app.css assets/styles/app.scss1 2 3 4 5 6 7 8
--- a/assets/app.js
+++ b/assets/app.js
@@ -6,4 +6,4 @@
*/
// any CSS you import will output into a single css file (app.css in this case)
-import './styles/app.css';
+import './styles/app.scss';Install the Sass loader:
1
$ npm install node-sass sass-loader@13 --save-devAnd enable the Sass loader in webpack:
1 2 3 4 5 6 7 8 9 10 11
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -54,7 +54,7 @@ Encore
})
// enables Sass/SCSS support
- //.enableSassLoader()
+ .enableSassLoader()
// uncomment if you use TypeScript
//.enableTypeScriptLoader()How did I know which packages to install? If we had tried to build our assets without them, Encore would have given us a nice error message suggesting the npm install command needed to install dependencies to load .scss files.
Leveraging Bootstrap
To start with good defaults and build a responsive website, a CSS framework like Bootstrap can go a long way. Install it as a package:
1
$ npm install bootstrap @popperjs/core bs-custom-file-input --save-devRequire Bootstrap in the CSS file (we have also cleaned up the file):
1 2 3 4 5 6 7
--- a/assets/styles/app.scss
+++ b/assets/styles/app.scss
@@ -1,3 +1 @@
-body {
- background-color: lightgray;
-}
+@import '~bootstrap/scss/bootstrap';Do the same for the JS file:
1 2 3 4 5 6 7 8 9 10
--- a/assets/app.js
+++ b/assets/app.js
@@ -7,3 +7,7 @@
// any CSS you import will output into a single css file (app.css in this case)
import './styles/app.scss';
+import 'bootstrap';
+import bsCustomFileInput from 'bs-custom-file-input';
+
+bsCustomFileInput.init();The Symfony form system supports Bootstrap natively with a special theme, enable it:
1 2
twig:
form_themes: ['bootstrap_5_layout.html.twig']Styling the HTML
We are now ready to style the application. Download and expand the archive at the root of the project:
1 2 3
$ php -r "copy('https://symfony.com/uploads/assets/guestbook-6.4.zip', 'guestbook-6.4.zip');"
$ unzip -o guestbook-6.4.zip
$ rm guestbook-6.4.zipHave a look at the templates, you might learn a trick or two about Twig.
Building Assets
One major change when using Webpack is that CSS and JS files are not usable directly by the application. They need to be "compiled" first.
In development, compiling the assets can be done via the encore dev command:
1
$ symfony run npm run devInstead of executing the command each time there is a change, send it to the background and let it watch JS and CSS changes:
1
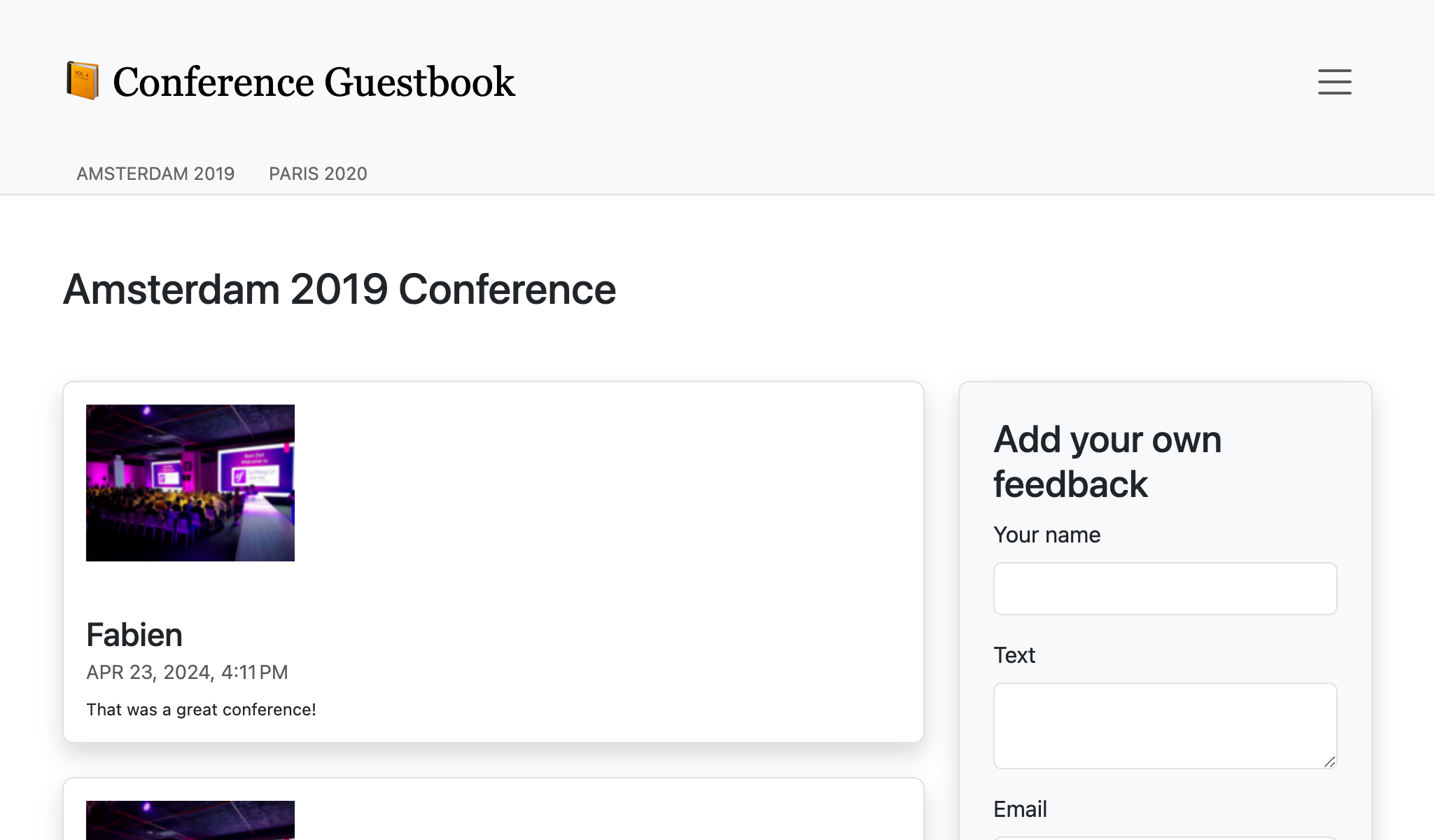
$ symfony run -d npm run watchTake the time to discover the visual changes. Have a look at the new design in a browser.


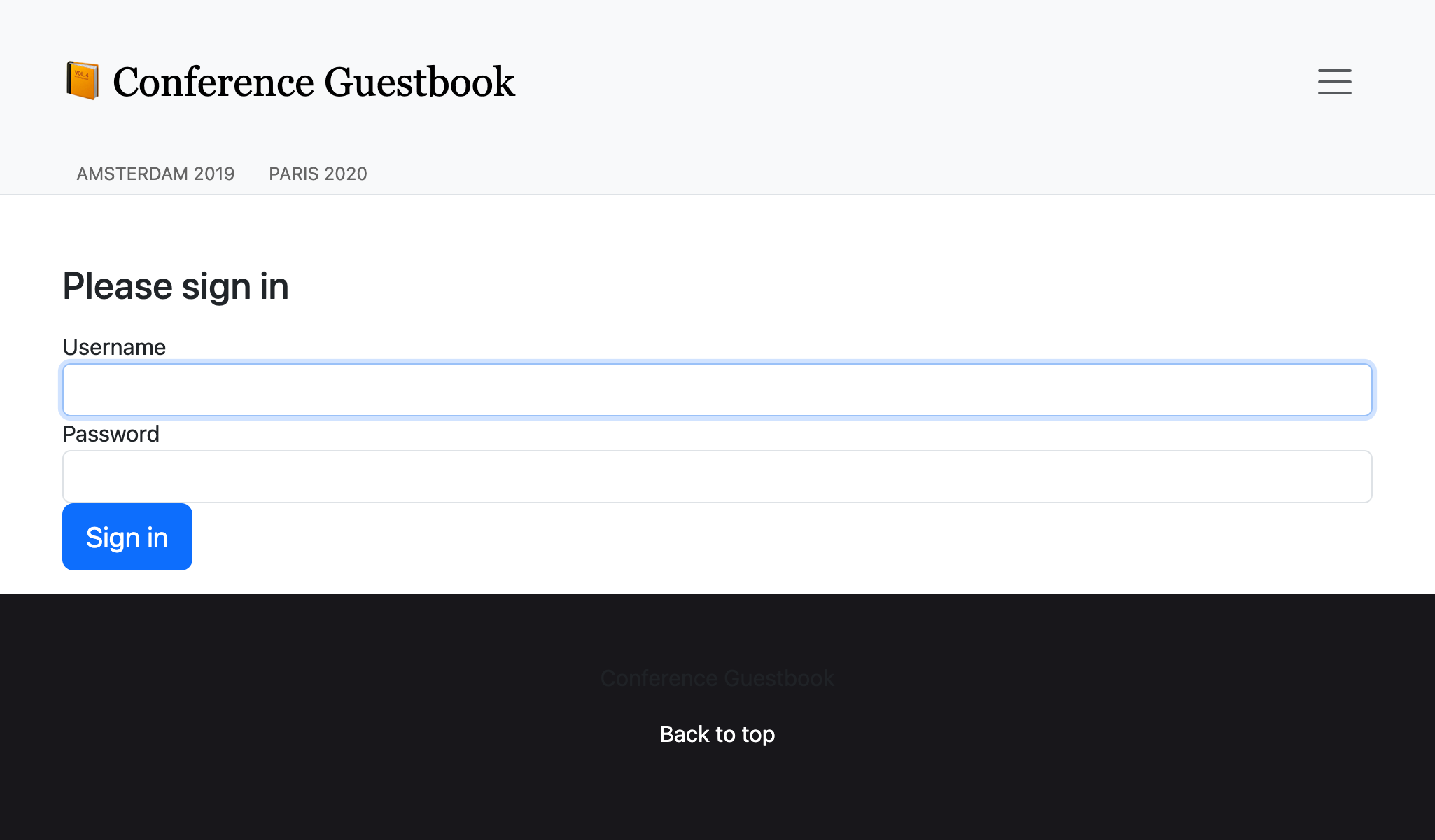
The generated login form is now styled as well as the Maker bundle uses Bootstrap CSS classes by default:

For production, Platform.sh automatically detects that you are using Encore and compiles the assets for you during the build phase.
Going Further