7/22: CBS Morning News
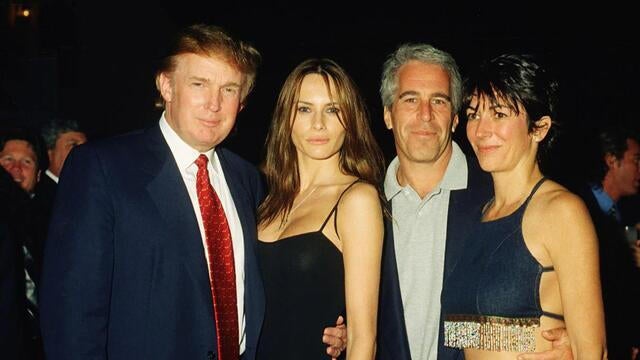
Speaker Mike Johnson says House will not vote on Epstein resolution before recess; Stephen Colbert responds to "The Late Show" cancellation.
Watch CBS News

President Trump's new budget legislation, which he signed on July 4, could affect your wallet next year. CBS News business contributor Javier David has more details.

Stephen Colbert addressed the cancellation of "The Late Show with Stephen Colbert" in his first show since CBS' announcement. CBS News' Michael George has more.

A passenger from the Delta-operated SkyWest flight that nearly collided with a B-52 military aircraft said the pilot's maneuver "felt like a sharp turn on a roller coaster," saying she could see grass out of her window instead of the sky. An FAA investigation is underway over the incident. CBS News transportation correspondent Kris Van Cleave has the latest.

The House approved a spending package last week that would slash about $9 billion from foreign aid and public broadcasting. Susan Goldberg, the President and CEO of GBH, joins with more details on how kids around the U.S. will be impacted by the cuts.

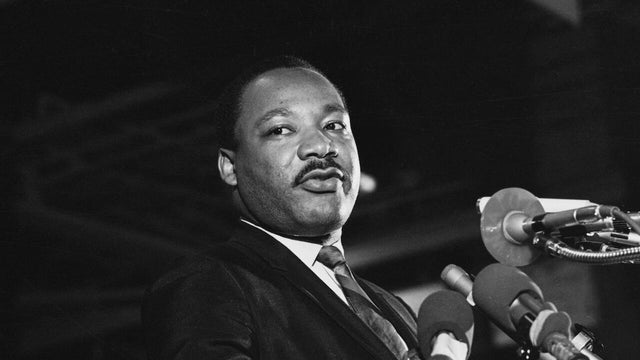
The Trump administration released thousands of records related to the assassination of Dr. Martin Luther King Jr., despite objections from his family. CBS News' Weijia Jiang has the latest.

Texas Democrats have threatened a walkout over President Trump's push to redraw the state's congressional map. Texas legislators began their special session on Tuesday. John C. Moritz, the chief political reporter for the Austin American-Statesman, joins with more.

Ukrainian President Volodymyr Zelenskyy said Ukraine and Russia will hold a new round of peace talks on Wednesday. The announcement comes as Russian drones hit parts of Ukraine, officials said. Charlotte Gallagher with BBC News, a CBS News partner, has more.

The Chinese government blocked a U.S. Patent and Trademark Office employee from leaving the country, the State Department said on Monday, adding that it is "tracking this case very closely," and "engaged with Chinese officials to resolve the situation." CBS News foreign correspondent Anna Coren has the latest.

Speaker Mike Johnson says House will not vote on Epstein resolution before recess; Stephen Colbert responds to "The Late Show" cancellation.

Trump's approval rating dips after six months in office; Carousel of Happiness helps Vietnam vet deal with PTSD and bring joy to others.

Controversy continues over Jeffrey Epstein files; Caitlin Clark to miss WNBA All-Star game due to injury.

President Trump calls Jeffrey Epstein controversy a "hoax"; Open Championship underway in Northern Ireland.

President Trump says he doesn't understand interest in Epstein case, calls it boring; Study finds over 40% of young adults say schools and mentors aren't helping them succeed.

President Trump threatens tariffs targeting Russia if there's no Ukraine peace deal in 50 days; Unreleased Beyonce music stolen from vehicle in Atlanta

Heavy rains halt recovery efforts in Central Texas; Jannik Sinner wins first Wimbledon men's title.

ICE raids at California cannabis farms turn violent; Fired Justice Department official warns of retribution inside agency.

Dozens of workers survive tunnel collapse in Los Angeles; Grind culture growing in corporate job listings.

Texas death toll climbs as rescue teams continue search for more than 160 missing people; Santa Fe, New Mexico, named top U.S. travel destination.

The state's district judges voted to replace Alina Habba with her top assistant, who was ousted by the Justice Department hours later.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

The tariff rate for goods imported into the U.S. from both the Philippines and Indonesia will be 19%, the president said.

Malcolm-Jamal Warner played Bill Cosby's son on the hit family sitcom "The Cosby Show" during the show's run in the 1980s and '90s.

Venus Williams has become the oldest woman to win a tour-level singles match since Martina Navratilova.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

Stanley Forman has been photographing Boston for 60 years, but the image he'll always remember is one he took of a fatal 1975 fire.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

Hershey said the price hike is related to cost of cocoa, which has increased exponentially in recent years.

Investors are championing Kohl's, GoPro and other struggling companies as the "meme stock" frenzy returns.

President Trump said he's "thinking about" eliminating capital gains tax on home sales. Here's what that would mean for the housing market.

The tariff rate for goods imported into the U.S. from both the Philippines and Indonesia will be 19%, the president said.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Rich's Ice Cream is recalling 110,292 cases of frozen dessert products across 23 states due to potential listeria contamination.

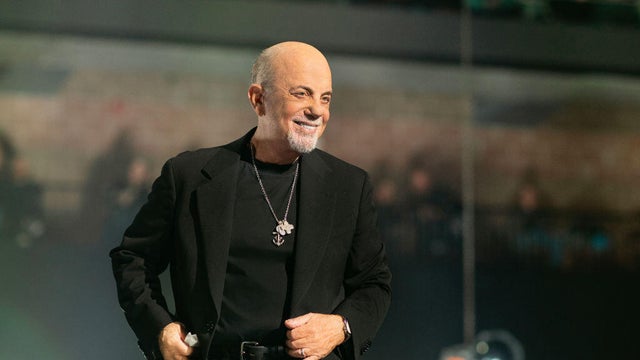
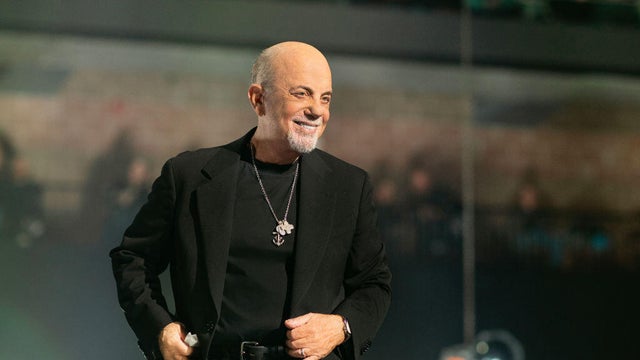
Billy Joel told Bill Maher how he is feeling after being diagnosed with normal pressure hydrocephalus on the latest episode of Maher's podcast, "Club Random."

Pepsi hops on another nutritional bandwagon as more consumers opt for prebiotic beverages.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

Pilots of Delta Air Lines flight bound for Atlanta stopped their takeoff from Mexico City's airport when another jet landed in front of them on the same runway.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

South Korean officials planned to publicize the results of an investigation into the cause of the crash but canceled the briefing after strong protests by relatives of victims.

U.S. Air Force Tech. Sgt. Willis R. Hall was assigned to a tactical air navigation radio site on a mountain in Laos during the Vietnam War.

Ozzy Osbourne, the heavy metal icon who rose to fame as the lead singer of Black Sabbath before embarking on a successful solo career and later became a reality TV star, has died at the age of 76. Vladimir Duthiers takes a look back at his triumphs and controversies.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

Malcolm-Jamal Warner played Bill Cosby's son on the hit family sitcom "The Cosby Show" during the show's run in the 1980s and '90s.

Billy Joel told Bill Maher how he is feeling after being diagnosed with normal pressure hydrocephalus on the latest episode of Maher's podcast, "Club Random."

In his first show since CBS announced it was ending "The Late Show," Stephen Colbert joked about the network's decision, responded to Trump's online reaction and thanked fellow late-night hosts for their support.

Humans beat AI programs made by Google and OpenAI at an international mathematics competition, but the technology shows some "very exciting" progress.

A hack targeting Microsoft's SharePoint software was likely carried out by a single bad actor, researchers say. Andy Boyd, the former director of the CIA Center for Cyber Intelligence, joins with more.

From labor shortages to environmental impacts, farmers are looking to AI to help revolutionize the agriculture industry. One California startup, Farm-ng, is tapping into the power of AI and robotics to perform a wide range of tasks, including seeding, weeding and harvesting.

A 30-year-old man on the autism spectrum was hospitalized after ChatGPT appeared to validate his delusions, according to a new Wall Street Journal report. OpenAI says it's working to reduce unintentional harm. For more, "CBS Mornings Plus" is joined by Nick Thompson, CEO of The Atlantic, which has a content-licensing partnership with OpenAI.

Microsoft issued an urgent fix after hackers used a "zero-day" exploit to infiltrate its SharePoint software.

Humans beat AI programs made by Google and OpenAI at an international mathematics competition, but the technology shows some "very exciting" progress.

Dr. Jon LaPook joins comedy legend Alan Zweibel to explore how laughter can reduce stress and support heart health.

Writer Olga Khazan, a lifelong introvert obsessed with work, was unhappy with who she was, and so vowed to redesign her personality by living outside her comfort zone – a journey she documented in her new book, "Me, But Better."

Writer Olga Khazan was unhappy with the person she was – anxious, obsessed with work, unable to have fun, and constantly worried about things. And when therapy, medications and self-care failed to work for her, Khazan decided a more radical approach was needed: she vowed to redesign her personality. Khazan talks with "Sunday Morning" correspondent Susan Spencer about the surprising steps she took to live outside her comfort zone – a journey she documented in her new book, "Me, But Better: The Science and Promise of Personality Change." Spencer also talks with University of Kentucky professor Shannon Sauer-Zavala about how it's possible to change seemingly intractable personality traits.

Atlantic staff writer Olga Khazan, a lifelong introvert, set out to change aspects of her personality she didn't like by forcing herself outside of her comfort zone. How about trying improv comedy?

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.

Deputy Attorney General Todd Blanche, who represented President Trump in his "hush money" case, announced he plans to meet with Jeffrey Epstein's former girlfriend and co-conspirator, Ghislaine Maxwell, as the push to release files related to Epstein's trafficking case continues. Ed O'Keefe has the latest.

The Department of Justice said it is reaching out to Jeffrey Epstein's close associate Ghislaine Maxwell, who is serving a 20-year prison sentence for her role in helping Epstein recruit and traffic underage girls. During her trial, she denied any wrongdoing. Former federal prosecutor Mitchell Epner joins "The Daily Report" to discuss.

Top Justice Department officials are set to meet with Ghislaine Maxwell as House Speaker Mike Johnson shuts down the chamber early to avoid a vote on releasing Jeffrey Epstein files. Despite the DOJ digging deeper, the president is still trying to shift focus. He is calling on former President Obama to face criminal prosecution and is unveiling a string of new trade agreements. CBS News' Erica Brown, Nancy Cordes and Nikole Killion have the latest.

Pennsylvania State Police arrested a woman accused of pretending to be a nurse at several facilities. CBS News Pittsburgh's Jessica Guay reports.

Sunday marks the 56th anniversary of the Apollo 11 mission -- the first to land humans on the moon. Now, NASA is in a multiyear effort to return astronauts to the moon starting in 2026, with an eye toward a crewed mission to Mars in the 2030s.

NWA 16788, the largest piece of Mars on Earth, fetched $5.3 million at auction. Franklin Institute chief astronomer and planetarium director Derrick Pitts joins CBS News with more.

Astronomers have discovered the earliest seeds of planets forming around HOPS-315, a baby star located 1,300 light-years away.

The Perseids meteor shower begins this week and is expected to offer one of the best astronomy shows of 2025.

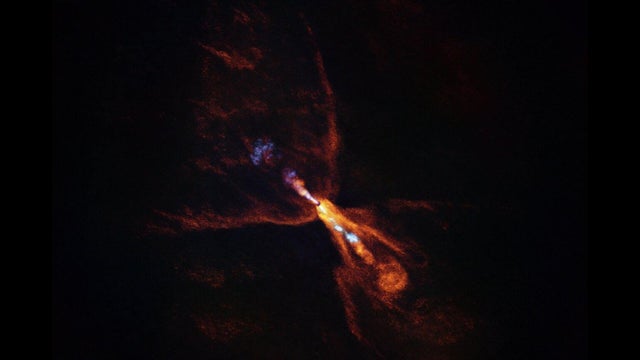
Two black holes merged into one massive one, scientists from an international collaborative group said.

A look back at the esteemed personalities who've left us this year, who'd touched us with their innovation, creativity and humanity.

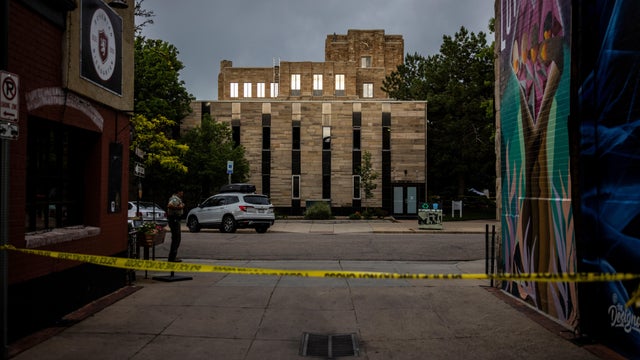
Bizarre clues and evidence in the investigation into the Colorado mother's disappearance include a spy pen, plastic needle cap, and a chipmunk alibi.

Live performances are in full swing this summer. Scroll through our concert gallery, featuring pictures by CBS News photojournalist Jake Barlow and photographers Ed Spinelli and Kirstine Walton.

A suspect was taken into custody after an attack on Pearl Street Mall in Boulder on June 1 in which there were 15 people and a dog who were victims. The suspect threw Molotov cocktails that burned some of the victims, who were part of a march for Israeli hostages.

Protests against the Trump administration took place across the U.S. Saturday. The demonstrations were held to mark the 250th anniversary of the start of the Revolutionary War.

Watch Anthony Mason's extended interview with singer-songwriter Jake Wesley Rogers.

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Kyle Handley, an economist and adjunct scholar at the Cato Institute, joins CBS News to discuss the latest on tariffs and trade deals.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.