The Dish: Pizza
New York native chef Wylie Dufresne has pushed limits in the culinary world. Now, he's getting back to his roots and experimenting with the seemingly-simple, forever classic pizza.
Watch CBS News
New York native chef Wylie Dufresne has pushed limits in the culinary world. Now, he's getting back to his roots and experimenting with the seemingly-simple, forever classic pizza.

The Hudson Valley's Stissing House serves modern takes wood-fired classics in a 18th-Century tavern, earning the attention of the James Beard Foundation and a spot on Food & Wine's Best Restaurant List.

Chicago's Lula Cafe has been around for over 25 years, and focused on locally-sourced food long before it was an industry standard. The James Beard and Michelin Bib Gourmand award winner, helmed by chef Jason Hammel, has stayed true to its roots.

In the traditionally Italian-American neighborhood of Carroll Gardens, two well-known men in the New York food scene are trying something new. Sal Lamboglia and Wilson Tang's newest establishment features Cantonese flavors and old-school decor.

Jack Logue, the executive chef and partner of New York City staple The Lambs Club, is bringing a new project to Times Square: New York City's first wine window.

Three-time James Beard Foundation-nominated chef Anita Lo is sharing her recipe for marinated steelhead trout. This month, "CBS Mornings" is focusing on recipes by James Beard Award winners in honor of the prize's 35th anniversary.

Award-winning chef and restaurateur Aaron Bludorn has become a stand-out on Houston's dining scene. He is known for elegant but down-to-Earth fare that combines French and southern flavors, and puts them on display at his four restaurants.

The Middle Eastern restaurant Baba's Pantry opened in 2021, immediately earning accolades with Kansas City diners and tastemakers from around the country. Bon Appétit even deemed it one of the country's best restaurants. Michelle Miller visits an American success story that uses a village to get it all done.

Steven Raichlen has written more than 30 cookbooks, including "The Barbecue Bible," a comprehensive guide to grilling. He has earned five James Beard Awards for his work. Now, he's taking a look at a new, versatile method of grilling.

Masala y Maíz, a Mexico City hotspot crafted by a husband and wife duo, is aiming to redefine the restaurant industry. Norma Listman and Saqib Keval blend Indian, Mexican and East African influences to create unexpected flavors.

It's been nearly a decade since Jenn Saesue and Chat Suansilphong opened Fish Cheeks, an authentic Thai restaurant, in New York City. Next week, their hospitality group will open a second location. Dana Jacobson sat down for a delicious preview.

Anglo Thai is London's only Michelin-starred Thai restaurant. Chef John Chantarasak has drawn on his family history to create an award-winning culintary experience and put a unique spin on Thai food.

Fany Gerson, a James Beard semi-finalist this year for outstanding bakery, says her unique and crave-worthy donuts are pastries with a purpose. Gerson mixes cultures with every bite, creating unique flavors. Her attention to the traditions and details of the past started more than a decade ago. Dana Jacobson has more on her story.

Oakland-based chef Crystal Wahpepah has dedicated herself to preserving and sharing traditional Native American fare. Re-establishing forgotten food systems and reclaiming Native American food sovereignty are key goals for the James Beard finalist. Her restaurant, Wahpepah's Kitchen, is one of the first dedicated to serving Indigenous foods.

Los Angeles restaurant Budonoki has been recognized by multiple publications as one of the best new restaurants in the nation. The Japanese-style tavern, called an izakaya, is the brainchild of Josh Hartley, Eric Bedroussian and Chef Dan Rabilwongse. Since opening, it's become a neighborhood hotspot, known for its hip vibe, playful menu and killer drinks.

"CBS Saturday Morning" co-host Dana Jacobson heads to Tampa, where locals discuss the origins of the Cuban sandwich. The city's culinary pride is on full display during the Women's Final Four weekend.

Tucked away in an eclectic Phoenix motel, chef Lawrence Smith's Chilte is serving up soul food of the Southwest. The menu is inspired by his family, setting diners up for a memorable meal, only enhanced by the unusual way Smith runs his kitchen.

Once-iconic New York City restaurant The View is reopening after a five-year hiatus. Danny Meyer, one of America's best-known restaurateurs, is giving the establishment a boost. It's a development Meyer said he never expected.

Journalist, food historian and native Southerner Anne Byrn has spent the last three years working on a comprehensive book about an influential culinary tradition. "Baking in the American South" will offer 200 recipes from home kitchens, bakeries and even the White House that explore the region's complicated past and present. Michelle Miller reports.

Nancy Silverton is globally known thanks to her restaurants and cookbooks. She popularized sourdough and artisan breads in the U.S. with Los Angeles' La Brea Bakery, and became the first-ever James Beard Pastry Chef of the Year in 1990. For the last two decades, her Italian-focused eateries have become staples in Los Angeles. The culinary legend told Dana Jacobson that she has no intention of slowing down anytime soon.

Before stepping foot on U.S. soil, chef Mayank Istwal embarked on a 100-day journey across India. Everything he learned on that trip is now on full display at his Michelin-starred Houston restaurant Musaafer.

We hop across the pond to dine at three extraordinary eateries making a name for themselves, from a restaurant whose chef uses cooking tools from his native Mexico to a London restaurant without a head chef. Watch these stories and more on The Dish.

We travel the East Coast to experience some delectable cuisine. We stop in New Haven, Connecticut, to learn about their famous pizzerias, and we head to a breakfast joint in Charlotte, North Carolina, combining flavors from the southwest and the owner’s home state of Tennessee. Watch these stories and more on The Dish.

We meet three trailblazing chefs introducing California diners to new flavors. They include a Los Angeles chef serving up favorites from the Philippines and an Oakland-based chef behind one of the first restaurants serving Indigenous American dishes. Watch these stories and more on The Dish.

We meet three chefs who have been recognized with the food industry’s highest honor. From a Michelin-starred chef who took six trips back to his home country to finish his latest cookbook, to a chef who went from being an NFL cheerleader to the first Japanese woman to lead the kitchen at Perry’s in Washington, D.C.. Watch these stories and more on "The Dish."

We meet three pastry chefs whose sweet creations are winning over hearts and appetites. We meet a self-taught baker in Baltimore and visit a patisserie bringing a taste of Paris to Brooklyn. Watch these stories and more on "The Dish."

We talk about tacos and the restaurants that bring the mouthwatering cuisine to life. We meet the first-ever taco editor for Texas Monthly magazine, as well as the founder of one of the fastest-growing restaurants in the country, Tacombi. Watch these stories and more on "The Dish."

We're exploring Manhattan's culinary scene as we meet three chefs blending different flavors and cultures, from a chef crafting fusion dishes to a duo who is serving up a whole new era of fine dining. Watch these stories and more on "The Dish."

We’re visiting three restaurants that are changing the culinary scene in Brooklyn, New York — one meal at a time. From a Persian chef who waited until she was 59 to open her first restaurant to a classic diner with a modern twist in Brooklyn Heights. Watch these stories and more on The Dish.

We head West and meet three culinary mavericks redefining fine dining, from an artist-turned-chef in Seattle, Washington, to a chef in Portland, Oregon, who infuses the flavors of Haiti into every dish. Watch these stories and more on The Dish.

We travel from the bayou to the Lone Star State on a quest for delicious Southern staples, from an Austin hot spot run by Food and Wine's best new chef to an Atlanta restaurant serving the same fried chicken recipe for nearly eight decades. Watch these stories and more on "The Dish."

We make ourselves at home in the Midwest and meet chefs marrying classic comfort food with contemporary flair. We meet an Algerian-born chef based in Detroit, Michigan, who weaves the flavors of home with the Asian ingredients she discovered during culinary school in China. Plus, we visit a restaurant in Madison, Wisconsin, inspired by Midwestern supper clubs dating from the Prohibition era. Watch these stories and more on "The Dish."

We explore four restaurants in the Northeast, from a family-run pancake house in western New York, to a Thai eatery in Vermont run by a James Beard Award-winning chef. Watch these stories and more on The Dish.

We travel across the Atlantic Ocean to visit three restaurants in three different European countries, from a chef who owns over a dozen eateries in Portugal to a chef elevating Georgia’s traditional cuisine. Watch these stories and more on The Dish.

We travel to the City of Brotherly Love and sit down with restaurateurs shaping the Philadelphia food scene, from an eatery that has been transformed into a James Beard Award-winning destination to a French-themed bar opened by two best friends. Watch these stories and more on "The Dish."

We’re exploring the variety of cuisines the Garden State has to offer, from a popular Livingston diner to a Bangladeshi restaurant in Jersey City run by a mother-daughter duo. Watch these stories and more on "The Dish."

Venus Williams has become the oldest woman to win a tour-level singles match since Martina Navratilova.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

Stanley Forman has been photographing Boston for 60 years, but the image he'll always remember is one he took of a fatal 1975 fire.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

Hershey said the price hike is related to cost of cocoa, which has increased exponentially in recent years.

Investors are championing Kohl's, GoPro and other struggling companies as the "meme stock" frenzy returns.

President Trump said he's "thinking about" eliminating capital gains tax on home sales. Here's what that would mean for the housing market.

The tariff rate for goods imported into the U.S. from both the Philippines and Indonesia will be 19%, the president said.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Rich's Ice Cream is recalling 110,292 cases of frozen dessert products across 23 states due to potential listeria contamination.

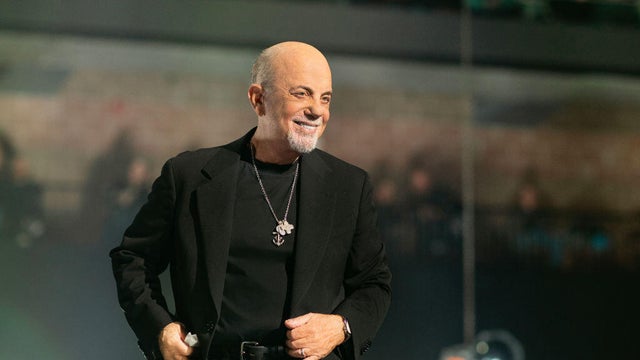
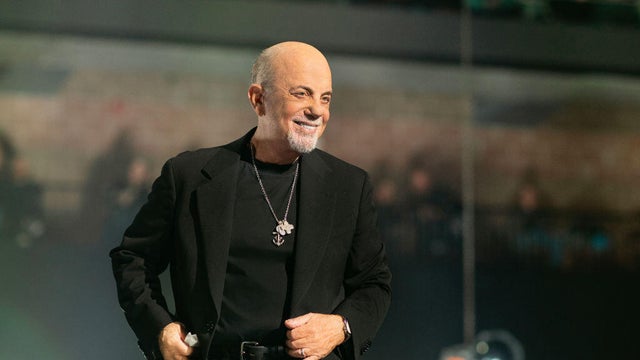
Billy Joel told Bill Maher how he is feeling after being diagnosed with normal pressure hydrocephalus on the latest episode of Maher's podcast, "Club Random."

Pepsi hops on another nutritional bandwagon as more consumers opt for prebiotic beverages.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

Pilots of Delta Air Lines flight bound for Atlanta stopped their takeoff from Mexico City's airport when another jet landed in front of them on the same runway.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

South Korean officials planned to publicize the results of an investigation into the cause of the crash but canceled the briefing after strong protests by relatives of victims.

U.S. Air Force Tech. Sgt. Willis R. Hall was assigned to a tactical air navigation radio site on a mountain in Laos during the Vietnam War.

Ozzy Osbourne, the heavy metal icon who rose to fame as the lead singer of Black Sabbath before embarking on a successful solo career and later became a reality TV star, has died at the age of 76. Vladimir Duthiers takes a look back at his triumphs and controversies.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

Malcolm-Jamal Warner played Bill Cosby's son on the hit family sitcom "The Cosby Show" during the show's run in the 1980s and '90s.

Billy Joel told Bill Maher how he is feeling after being diagnosed with normal pressure hydrocephalus on the latest episode of Maher's podcast, "Club Random."

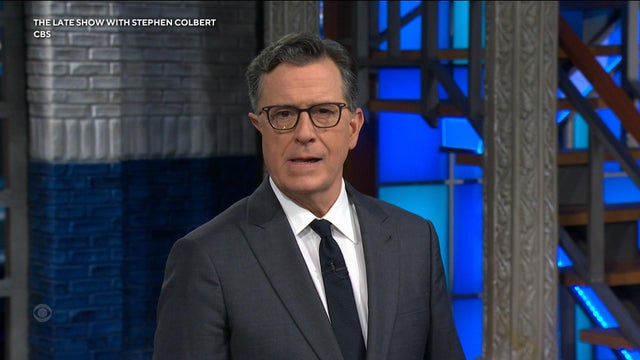
In his first show since CBS announced it was ending "The Late Show," Stephen Colbert joked about the network's decision, responded to Trump's online reaction and thanked fellow late-night hosts for their support.

Humans beat AI programs made by Google and OpenAI at an international mathematics competition, but the technology shows some "very exciting" progress.

A hack targeting Microsoft's SharePoint software was likely carried out by a single bad actor, researchers say. Andy Boyd, the former director of the CIA Center for Cyber Intelligence, joins with more.

From labor shortages to environmental impacts, farmers are looking to AI to help revolutionize the agriculture industry. One California startup, Farm-ng, is tapping into the power of AI and robotics to perform a wide range of tasks, including seeding, weeding and harvesting.

A 30-year-old man on the autism spectrum was hospitalized after ChatGPT appeared to validate his delusions, according to a new Wall Street Journal report. OpenAI says it's working to reduce unintentional harm. For more, "CBS Mornings Plus" is joined by Nick Thompson, CEO of The Atlantic, which has a content-licensing partnership with OpenAI.

Microsoft issued an urgent fix after hackers used a "zero-day" exploit to infiltrate its SharePoint software.

Humans beat AI programs made by Google and OpenAI at an international mathematics competition, but the technology shows some "very exciting" progress.

Dr. Jon LaPook joins comedy legend Alan Zweibel to explore how laughter can reduce stress and support heart health.

Writer Olga Khazan, a lifelong introvert obsessed with work, was unhappy with who she was, and so vowed to redesign her personality by living outside her comfort zone – a journey she documented in her new book, "Me, But Better."

Writer Olga Khazan was unhappy with the person she was – anxious, obsessed with work, unable to have fun, and constantly worried about things. And when therapy, medications and self-care failed to work for her, Khazan decided a more radical approach was needed: she vowed to redesign her personality. Khazan talks with "Sunday Morning" correspondent Susan Spencer about the surprising steps she took to live outside her comfort zone – a journey she documented in her new book, "Me, But Better: The Science and Promise of Personality Change." Spencer also talks with University of Kentucky professor Shannon Sauer-Zavala about how it's possible to change seemingly intractable personality traits.

Atlantic staff writer Olga Khazan, a lifelong introvert, set out to change aspects of her personality she didn't like by forcing herself outside of her comfort zone. How about trying improv comedy?

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.

Deputy Attorney General Todd Blanche, who represented President Trump in his "hush money" case, announced he plans to meet with Jeffrey Epstein's former girlfriend and co-conspirator, Ghislaine Maxwell, as the push to release files related to Epstein's trafficking case continues. Ed O'Keefe has the latest.

The Department of Justice said it is reaching out to Jeffrey Epstein's close associate Ghislaine Maxwell, who is serving a 20-year prison sentence for her role in helping Epstein recruit and traffic underage girls. During her trial, she denied any wrongdoing. Former federal prosecutor Mitchell Epner joins "The Daily Report" to discuss.

Top Justice Department officials are set to meet with Ghislaine Maxwell as House Speaker Mike Johnson shuts down the chamber early to avoid a vote on releasing Jeffrey Epstein files. Despite the DOJ digging deeper, the president is still trying to shift focus. He is calling on former President Obama to face criminal prosecution and is unveiling a string of new trade agreements. CBS News' Erica Brown, Nancy Cordes and Nikole Killion have the latest.

Pennsylvania State Police arrested a woman accused of pretending to be a nurse at several facilities. CBS News Pittsburgh's Jessica Guay reports.

Sunday marks the 56th anniversary of the Apollo 11 mission -- the first to land humans on the moon. Now, NASA is in a multiyear effort to return astronauts to the moon starting in 2026, with an eye toward a crewed mission to Mars in the 2030s.

NWA 16788, the largest piece of Mars on Earth, fetched $5.3 million at auction. Franklin Institute chief astronomer and planetarium director Derrick Pitts joins CBS News with more.

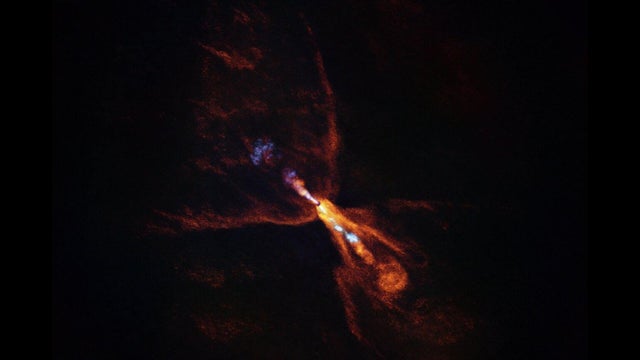
Astronomers have discovered the earliest seeds of planets forming around HOPS-315, a baby star located 1,300 light-years away.

The Perseids meteor shower begins this week and is expected to offer one of the best astronomy shows of 2025.

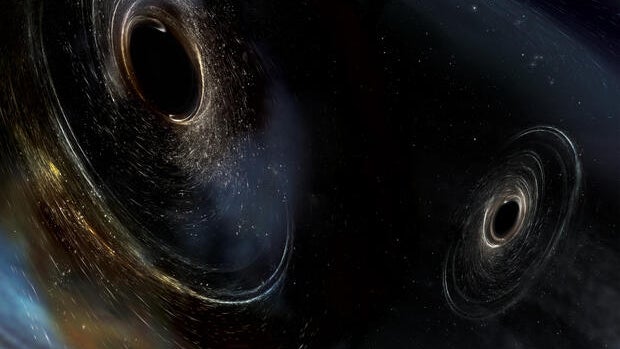
Two black holes merged into one massive one, scientists from an international collaborative group said.

A look back at the esteemed personalities who've left us this year, who'd touched us with their innovation, creativity and humanity.

Bizarre clues and evidence in the investigation into the Colorado mother's disappearance include a spy pen, plastic needle cap, and a chipmunk alibi.

Live performances are in full swing this summer. Scroll through our concert gallery, featuring pictures by CBS News photojournalist Jake Barlow and photographers Ed Spinelli and Kirstine Walton.

A suspect was taken into custody after an attack on Pearl Street Mall in Boulder on June 1 in which there were 15 people and a dog who were victims. The suspect threw Molotov cocktails that burned some of the victims, who were part of a march for Israeli hostages.

Protests against the Trump administration took place across the U.S. Saturday. The demonstrations were held to mark the 250th anniversary of the start of the Revolutionary War.

Watch Anthony Mason's extended interview with singer-songwriter Jake Wesley Rogers.

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Kyle Handley, an economist and adjunct scholar at the Cato Institute, joins CBS News to discuss the latest on tariffs and trade deals.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.