7/20: Sunday Morning
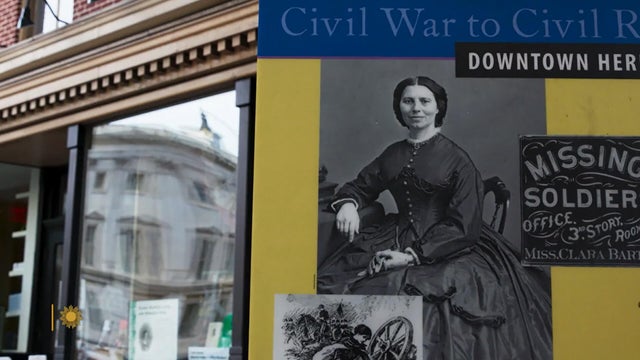
Hosted by Jane Pauley. In our cover story, Susan Spencer looks at the science of redesigning one’s personality. Also: Ben Mankiewicz talks with “Matlock” actress Kathy Bates; Mo Rocca profiles restaurateur Keith McNally; Luke Burbank sits down with Bridget Everett, star of HBO’s “Somebody Somewhere”; Martha Teichner interviews 98-year-old conductor Herbert Blomstedt; Seth Doane reports on volcanic activity in Naples; and Faith Salie visits a little-known Washington, D.C. landmark, the Clara Barton Missing Soldiers Office Museum.