
Trump claims Europe doesn't buy American cars or food. Is that true?
President Trump threatens to raise tariffs, claiming the European Union won't buy U.S. cars or food — but 2024 trade data shows otherwise.
Watch CBS News

President Trump threatens to raise tariffs, claiming the European Union won't buy U.S. cars or food — but 2024 trade data shows otherwise.

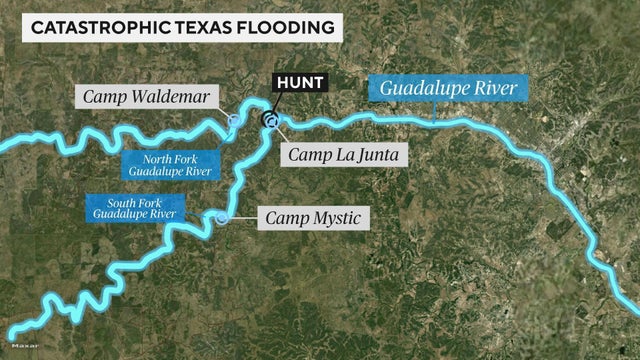
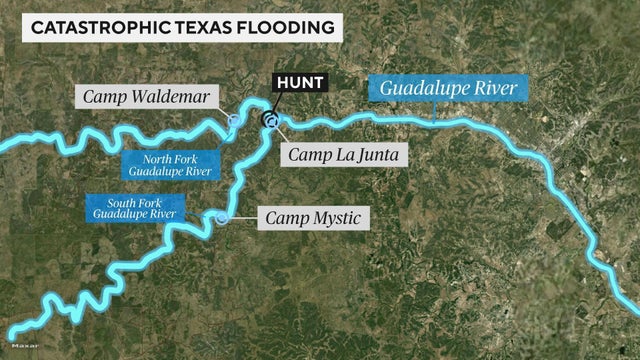
Aerial images show destruction in Kerr County after deadly floods tore through Central Texas.

Viral posts promoted false claims that cloud seeding, a form of weather modification, played a role in the devastation. Meteorologists explain it doesn't work that way.

Multiple parts of Central Texas, including Kerr County, were shocked by flash floods Friday when the Guadalupe River and others rose rapidly.

More than half the people ICE has detained under President Trump have no criminal conviction, while roughly 8% were convicted of violent crimes, an analysis of new data by CBS News finds.

The CBS News Confirmed team shares tips you can use to tell fact from fiction online.

A confidential report warned that bollards needed to be fixed. New Orleans didn't start to replace them for five years.

In an online conversation about aging adults, Google's Gemini AI chatbot responded with a threatening message, telling the user to "please die."

Historians say Trump falsely said he was the only president to collect revenue from tariffs on Chinese goods, among other claims.

The viral theory circulated even after the material was recovered last week.

Republicans have repeatedly alleged the Biden administration lost track of hundreds of thousands of unaccompanied minors. But experts say they're distorting the facts.

President Trump threatens to raise tariffs, claiming the European Union won't buy U.S. cars or food — but 2024 trade data shows otherwise.

Aerial images show destruction in Kerr County after deadly floods tore through Central Texas.

Viral posts promoted false claims that cloud seeding, a form of weather modification, played a role in the devastation. Meteorologists explain it doesn't work that way.

Multiple parts of Central Texas, including Kerr County, were shocked by flash floods Friday when the Guadalupe River and others rose rapidly.

More than half the people ICE has detained under President Trump have no criminal conviction, while roughly 8% were convicted of violent crimes, an analysis of new data by CBS News finds.

Coordinated networks have spread fabricated videos about the Iran-Israel conflict, experts say.

Leaders agreed to boost their defense spending goals significantly during Wednesday's NATO summit.

Unauthorized immigrants make up nearly 5% of the U.S. workforce, according to 2022 estimates, and a higher share in construction and agriculture.

Recycled footage, a video game clip and debunked rumors have spread online, fueling misinformation about L.A. protests

The proposed budget for the Department of Health and Human Services slashes CDC and NIH funding in favor of the new Administration for a Healthy America.

Here is what happened on each day the protests against immigration detention operations in the Los Angeles area.

The White House and GOP leaders say President Trump's budget bill cuts the deficit and spares Medicaid. Analysts say it does neither.

In 2023, the Supreme Court ruled against race-conscious college admissions. Now, data on the first class of students to enter since then gives a peek into what the future of college enrollment holds.

President Trump has made allegations of persecution of White farmers in South Africa.

Data shows the turnaround in military recruitment began under Biden almost two years ago, and enlistments still lag behind pre-pandemic highs.

A CBS News Confirmed analysis of a dozen skincare influencers' accounts found that many featured ingredients not suitable for kids and were undisclosed brand partnerships or sponsored posts.