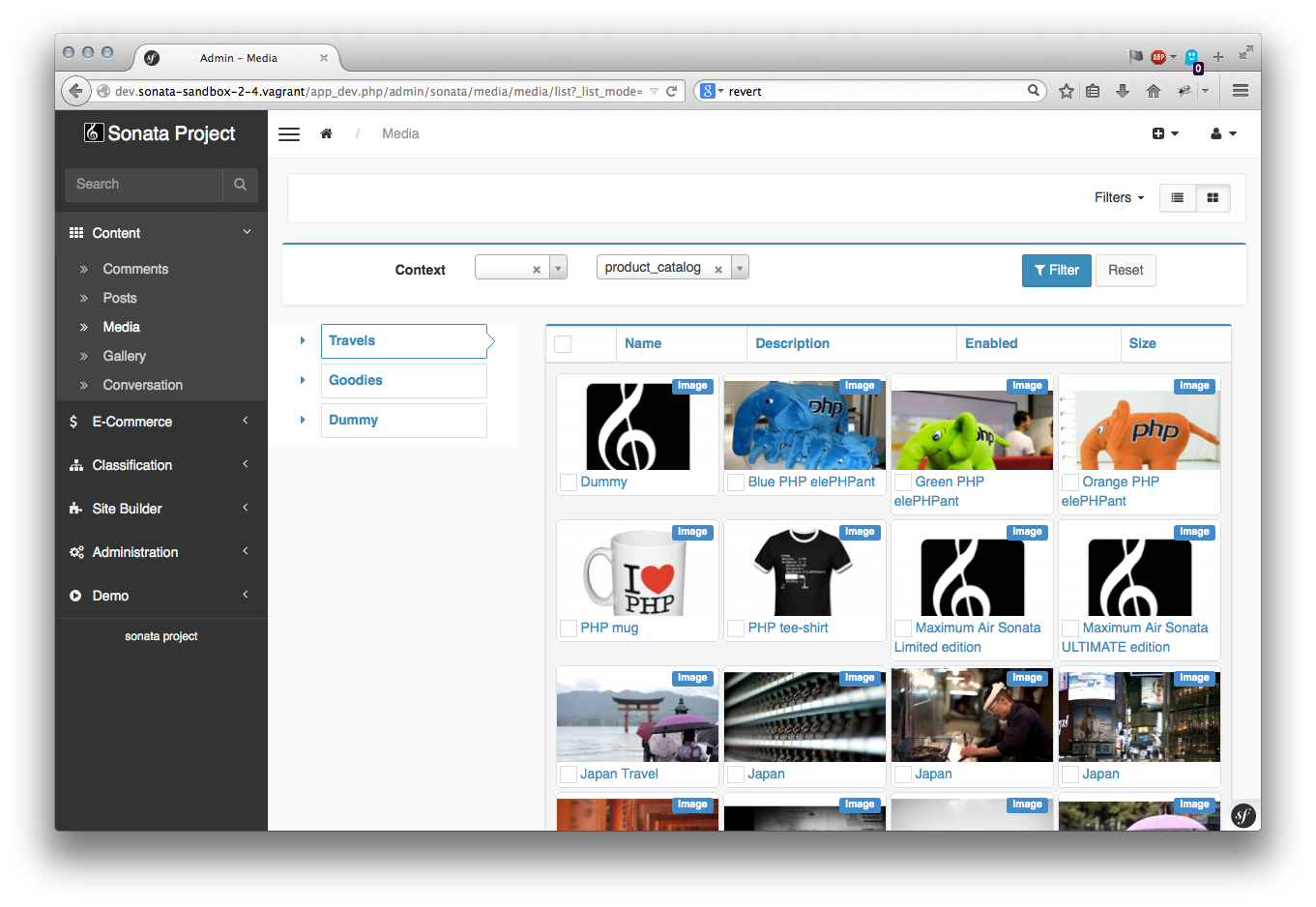
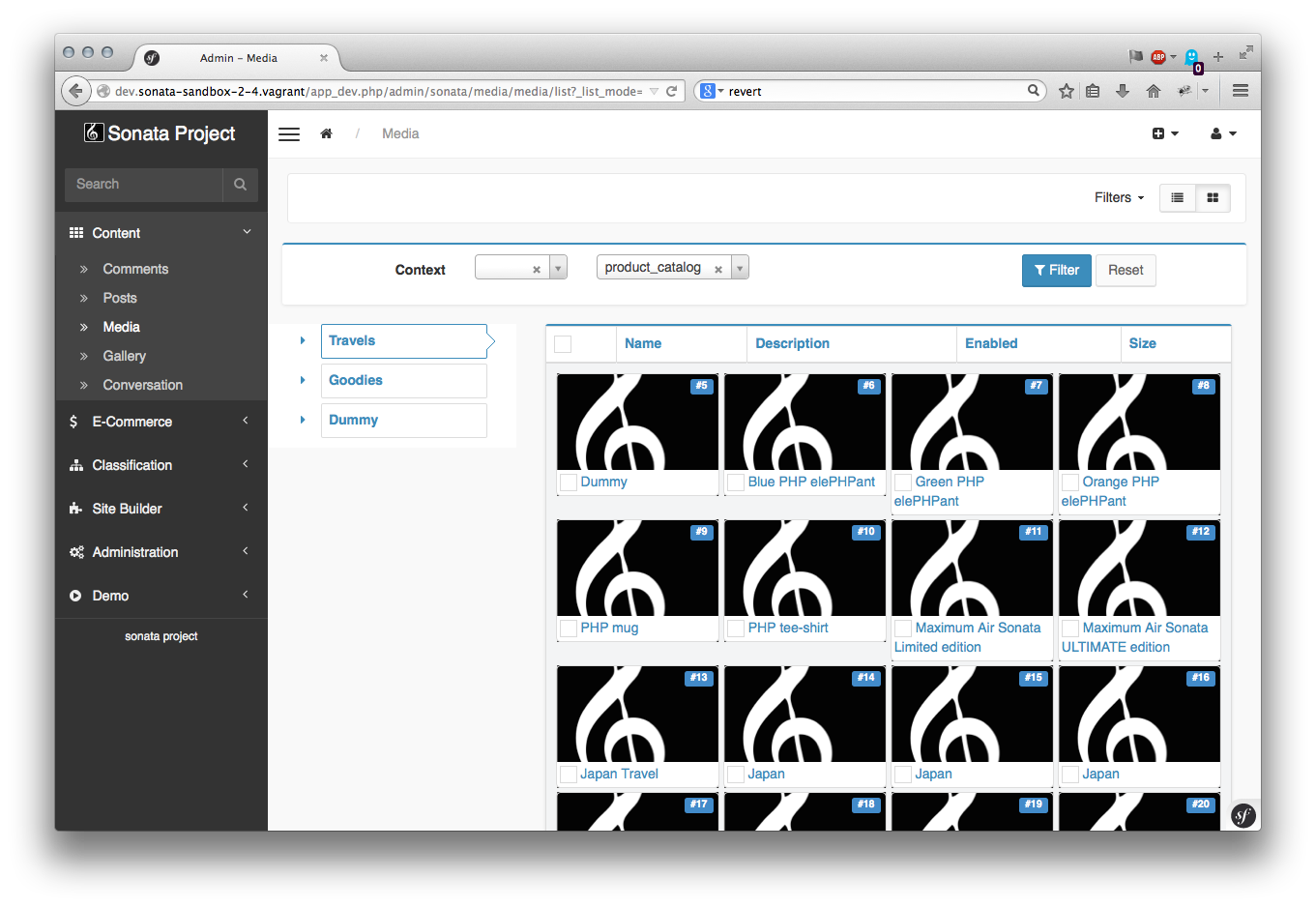
Customizing a mosaic list

It is possible to configure the default view by creating a dedicated template.
Note
If you want to change the default mosaic background globally, please use the following configuration:
1 2 3 4 5 6 7# config/packages/sonata_admin.yaml sonata_admin: # ... options: # ... mosaic_background: '/path/to/image.png' # or use base64
First, configure the outer_list_rows_mosaic template key:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<!-- config/services.xml -->
<service id="sonata.media.admin.media" class="%sonata.media.admin.media.class%">
<call method="setTemplates">
<argument type="collection">
<argument key="outer_list_rows_mosaic">@SonataMedia/MediaAdmin/list_outer_rows_mosaic.html.twig</argument>
</argument>
</call>
<tag
name="sonata.admin"
model_class="%sonata.media.admin.media.entity%"
controller="%sonata.media.admin.media.controller%"
manager_type="orm"
group="sonata_media"
translation_domain="%sonata.media.admin.media.translation_domain%"
label="media"
label_translator_strategy="sonata.admin.label.strategy.underscore"
/>
</service>The list_outer_rows_mosaic.html.twig is the name of one mosaic's tile. You should also extends the template and overwrite the default blocks availables.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
{% extends '@SonataAdmin/CRUD/list_outer_rows_mosaic.html.twig' %}
{% block sonata_mosaic_background %}{{ meta.image }}{% endblock %}
{% block sonata_mosaic_default_view %}
<span class="label label-primary pull-right">{{ object.providerName|trans({}, 'SonataMediaBundle') }}</span>
{% endblock %}
{% block sonata_mosaic_hover_view %}
<span class="label label-primary pull-right">{{ object.providerName|trans({}, 'SonataMediaBundle') }}</span>
{% if object.width %} {{ object.width }}{% if object.height %}x{{ object.height }}{% endif %}px{% endif %}
{% if object.length > 0 %}
({{ object.length }})
{% endif %}
<br/>
{% if object.authorname is not empty %}
{{ object.authorname }}
{% endif %}
{% if object.copyright is not empty and object.authorname is not empty %}
~
{% endif %}
{% if object.copyright is not empty %}
© {{ object.copyright }}
{% endif %}
{% endblock %}
{% block sonata_mosaic_description %}
{% if admin.hasAccess('edit', object) and admin.hasRoute('edit') %}
<a href="{{ admin.generateObjectUrl('edit', object) }}">{{ meta.title|u.truncate(40) }}</a>
{% elseif admin.hasAccess('show', object) and admin.hasRoute('show') %}
<a href="{{ admin.generateObjectUrl('show', object }) }}">{{ meta.title|u.truncate(40) }}</a>
{% else %}
{{ meta.title|u.truncate(40) }}
{% endif %}
{% endblock %}Block types
sonata_mosaic_background: this block is the background value defined in the ObjectMetadata object.sonata_mosaic_default_view: this block is used when the list is displayed.sonata_mosaic_hover_view: this block is used when the mouse is over the tile.sonata_mosaic_description: this block will be always on screen and should represent the entity's name.
The ObjectMetadata object is returned by the related admin class, and can be
used to define which image field from the entity will be displayed if available.
For instance, the SonataMediaBundle defines the method as:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Sonata\AdminBundle\Object\MetadataInterface;
final class MediaAdmin extends AbstractAdmin
{
public function getObjectMetadata(object $object): MetadataInterface
{
$provider = $this->pool->getProvider($object->getProviderName());
$url = $provider->generatePublicUrl($object, $provider->getFormatName($object, 'admin'));
return new Metadata($object->getName(), $object->getDescription(), $url);
}
}Note
In your own admin, media is a field and not the $object. Therefore,
the code above must be updated this way:
1 2 3 4 5 6 7 8 9 10 11 12
use Sonata\AdminBundle\Object\MetadataInterface;
public function getObjectMetadata(object $object): MetadataInterface
{
$media = $object->getMediaField();
$provider = $this->pool->getProvider($media->getProviderName());
$url = $provider->generatePublicUrl($media, $provider->getFormatName($media, 'admin'));
return new Metadata($media->getName(), $media->getDescription(), $url);
}You will also have to use dependency injection. For this, first define
the $pool variable and override the constructor:
1 2 3 4 5 6 7 8
use Sonata\MediaBundle\Provider\Pool;
private Pool $pool;
public function __construct(Pool $pool)
{
$this->pool = $pool;
}Then add '@sonata.media.pool' to your service definition arguments:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
# config/services.yaml
services:
app.admin.post:
class: App\Admin\PostAdmin
arguments:
- '@sonata.media.pool'
tags:
-
name: sonata.admin
model_class: App\Entity\Post
manager_type: orm
group: 'Content'
label: 'Post'The final view will look like: