7/22: CBS Evening News
Deputy attorney general seeks interview with Ghislaine Maxwell; Bracelet charms help keep memory of Camp Mystic victims alive
Watch CBS News

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Kyle Handley, an economist and adjunct scholar at the Cato Institute, joins CBS News to discuss the latest on tariffs and trade deals.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.

As Israel expands its offensive in Gaza, disturbing images and reports of starvation in the Palestinian territory continue. Haley Ott reports.

An immigrant advocacy group has released new video of a federal detention facility in New York City, where detainees allegedly only receive one meal a day and have to deal with overcrowding. Camilo Montoya-Galvez has more.

The James Avery Workshop in Kerrville, Texas, has been working with Camp Mystic for decades, providing bracelet charms for campers to take home as keepsakes. After the devastating July Fourth flooding that killed more than two dozen campers and counselors, the company said it would donate all the proceeds from one of its charms to relief efforts, leading to its eight-month supply selling out in five hours. Jason Allen reports.

In 1975, Stanley Forman took a Pulitzer Prize-winning photo of a fatal fire escape collapse during a Boston apartment fire. That photo would spur the city to enact new regulations to keep fire escapes safe. Mark Strassmann has the story.

The wife of a man who fled Ecuador to seek asylum says her husband has been subjected to harsh conditions while in detention, including being denied life-saving medicine. Lilia Luciano reports.

Car manufacturing giant General Motors said the Trump administration's tariffs are hurting its bottom line. Kelly O'Grady explains.

Ozzy Osbourne, the heavy metal icon who rose to fame as the lead singer of Black Sabbath before embarking on a successful solo career and later became a reality TV star, has died at the age of 76. Vladimir Duthiers takes a look back at his triumphs and controversies.

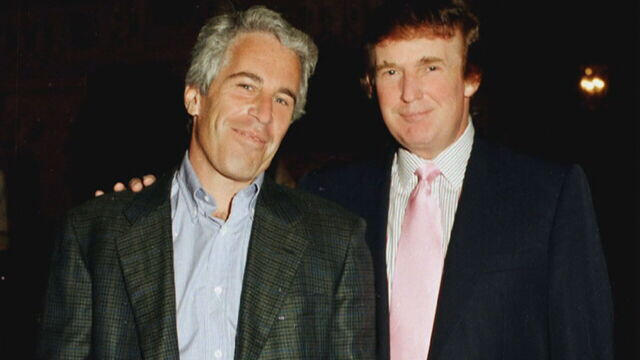
Deputy Attorney General Todd Blanche, who represented President Trump in his "hush money" case, announced he plans to meet with Jeffrey Epstein's former girlfriend and co-conspirator, Ghislaine Maxwell, as the push to release files related to Epstein's trafficking case continues. Ed O'Keefe has the latest.

Stanley Forman has been photographing Boston for 60 years, but the image he'll always remember is one he took of a fatal 1975 fire.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

Oyster beds are critical to a healthy ocean, because they filter water, prevent erosion and provide a home for an estimated 300 different species.

"They're hiding. People aren't willing to come to work," a Los Angeles contractor told CBS News.

Unlike their male counterparts, whose annual baseball game pits Republicans against Democrats, the congressional women play together with no party affiliation.
Deputy attorney general seeks interview with Ghislaine Maxwell; Bracelet charms help keep memory of Camp Mystic victims alive

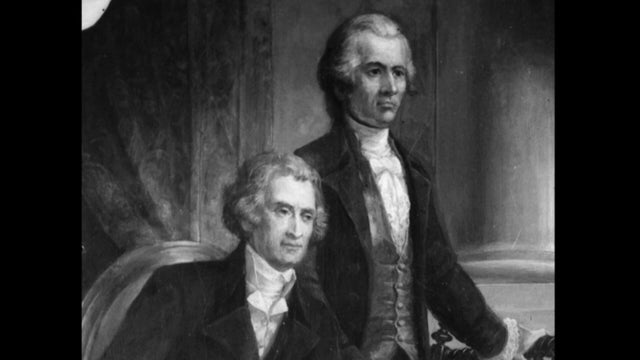
Pilot makes "aggressive maneuver" to avoid B-52 bomber; Which presidents drew these doodles?

Flash flooding hits Washington, D.C.; Detroit lawnmower gang still going strong after 15 years

Driver crashes into line of people in L.A., police say he was shot; Artist creates massive designs, visible only until the tide rolls in

Trump sues Wall Street Journal over Epstein story; Famous sled from “Citizen Kane” goes for nearly $15 million at auction

Video shows conditions inside New York City immigrant detention facility; Reporter's Notebook: Examining the 4-day workweek

Former Kentucky police officer sentenced in Breonna Taylor case; Reporter's Notebook: Trump's handling of inflation

ICE director says he's "not a proponent" of agents wearing masks, but cites safety concerns; Reporter’s Notebook: The debate over how AI will change work
In 1975, Stanley Forman took a Pulitzer Prize-winning photo of a fatal fire escape collapse during a Boston apartment fire. That photo would spur the city to enact new regulations to keep fire escapes safe. Mark Strassmann has the story.

Fishermen have taken oysters out of the Long Island Sound off Connecticut for generations. But Todd Koehnke and Tim Macklin have made it their mission to dump millions of old shells back in. David Schechter reports.

A team of congressional women played members of the press in a softball game Wednesday night in an annual event that seeks to set aside partisan divides for a greater cause. Caitlin Huey-Burns has a report on the game.

For many people who have outlived their friends and family, their final years can be lonesome. Lilia Luciano reports on companionship programs aiming to change that.

When the Trump administration announced executive actions aimed at increasing timber production on federal lands, Oregonians had mixed responses. Loggers and timber towns celebrated the attention from the White House, while environmentalists sounded the alarm over fears of deregulation and environmental harm. David David Schechter reports.

When retired Marine Cpl. Scott Harrison was stationed at U.S. Marine outpost Con Thien during the Vietnam War, it was a music box sent by his sister that brought him hope during his darkest hours. Years later, Harrison used that hope to help and inspire others.

Viraj Dhanda, a nonspeaking autistic teen, spent the first 14 years of his life trying to learn the basics, until his brilliance was suddenly unlocked by his father with the help of Viraj's right thumb.

Molly Schafer spent about 600 hours painting 44 portraits of her peers.

Mykale Baker dropped by Burger King after his high school graduation ceremony for a late meal. When he noticed his colleagues swamped with orders, he jumped in to help.

When his great-grandmother suffered a fall and couldn't get up, courageous young Bridger whispered these three words to himself: "Don't be afraid."

Donald Trump won in 2024 promising to fix the economy and bring down prices. Six months into his second term, he's facing the same test -- and voters are unconvinced. "CBS Evening News" co-anchor John Dickerson has more.

John Dickerson shares his thoughts on the ongoing calls for the Trump administration to release the full Epstein files and President Trump's relationship with conspiracy theories.

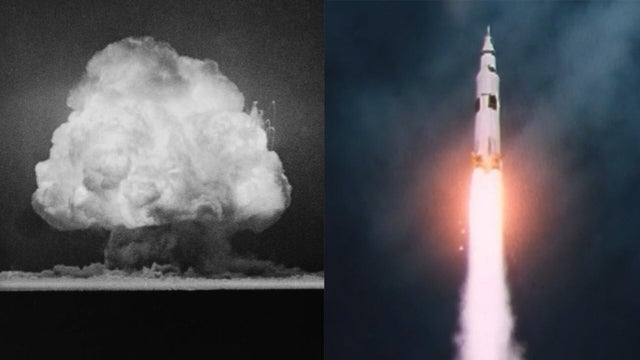
July 16 marks the anniversary of the first atomic bomb test and the first mission to the moon. John Dickerson shares his thoughts on an event that revealed the terrifying, destructive power of human knowledge and another that revealed its daring ambition.

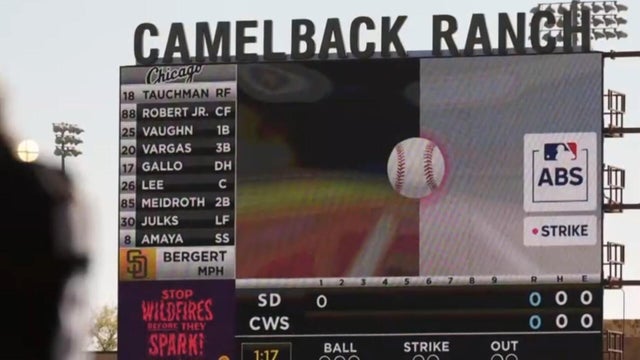
At Tuesday night's MLB All-Star Game, an automated system will monitor balls and strikes for the first time. With that in mind, John Dickerson shares his thoughts and questions about the world's unrelenting march into an unknown world of automation and artificial intelligence.

From time to time, U.S. presidents have fantasized about punishing journalists. But John Adams once used the Sedition Act to actually jail one. "CBS Evening News" co-anchor John Dickerson looks at the dark chapter in American history.

"CBS Evening News" co-anchor John Dickerson shares a conversation he had with Maryland Gov. Wes Moore at the Aspen Ideas Festival. Asked if he turns to a saying in moments of testing, Moore said a specific phrase from his grandparents helped him get through his deployment in Afghanistan.

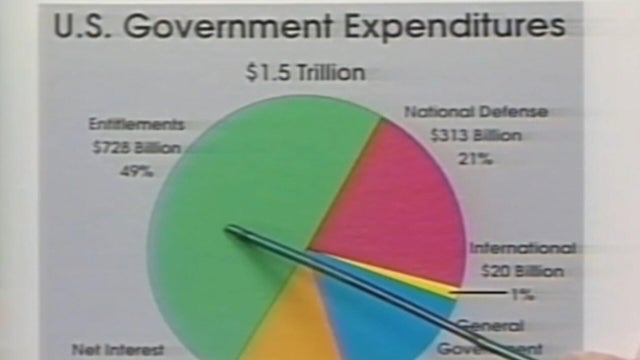
Elon Musk has challenged President Trump's budget plans over fears of runaway spending. Are his fiscal concerns, and those of some other politicians, performative? "CBS Evening News" co-anchor John Dickerson explains.

"CBS Evening News" co-anchor John Dickerson moderated a conversation at the Aspen Ideas Festival with Maryland Gov. Wes Moore and Steve Kerr, the coach of the Golden State Warriors. Kerr answers a question about staying ready to compete with an anecdote about his coach.

President Trump was showered with praise at the NATO summit, even jokingly called "daddy" by Secretary General Mark Rutte. But behind the flattery, there were expectations. "CBS Evening News" co-anchor John Dickerson explains.

Apocalyptic news about artificial intelligence darts into the news cycle pretty regularly, but "CBS Evening News" co-anchor John Dickerson delves into some good news about AI.

The origin story for the QWERTY keyboard, patented by Christopher Latham Sholes in 1868, has been subject to debate. But the choices made by Sholes have come to rule our lives in ways we scarcely notice. "CBS Evening News" co-anchor John Dickerson explains.

The longest day of the year invites endless possibility. But this moment of peak illumination also marks the beginning of the sun's retreat. "CBS Evening News" co-anchor John Dickerson has more.

President Trump may be facing the highest-stakes decision of his presidency: whether to attack Iran. And we're all involved in the process. "CBS Evening News" co-anchor John Dickerson explains.

As a candidate in 2016, President Trump accused former President George W. Bush of misleading the nation about weapons of mass destruction in Iraq. Now, he faces the kind of judgment call he built his campaign around criticizing. "CBS Evening News" co-anchor John Dickerson explains.

140 years ago, the Statue of Liberty arrived by ship in New York City. John Dickerson has more on the statue's meaning.

Venus Williams has become the oldest woman to win a tour-level singles match since Martina Navratilova.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

Stanley Forman has been photographing Boston for 60 years, but the image he'll always remember is one he took of a fatal 1975 fire.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

Hershey said the price hike is related to cost of cocoa, which has increased exponentially in recent years.

Investors are championing Kohl's, GoPro and other struggling companies as the "meme stock" frenzy returns.

President Trump said he's "thinking about" eliminating capital gains tax on home sales. Here's what that would mean for the housing market.

The tariff rate for goods imported into the U.S. from both the Philippines and Indonesia will be 19%, the president said.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Rich's Ice Cream is recalling 110,292 cases of frozen dessert products across 23 states due to potential listeria contamination.

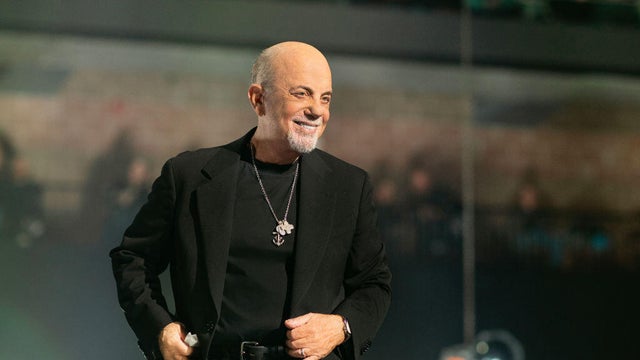
Billy Joel told Bill Maher how he is feeling after being diagnosed with normal pressure hydrocephalus on the latest episode of Maher's podcast, "Club Random."

Pepsi hops on another nutritional bandwagon as more consumers opt for prebiotic beverages.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

Pilots of Delta Air Lines flight bound for Atlanta stopped their takeoff from Mexico City's airport when another jet landed in front of them on the same runway.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

South Korean officials planned to publicize the results of an investigation into the cause of the crash but canceled the briefing after strong protests by relatives of victims.

U.S. Air Force Tech. Sgt. Willis R. Hall was assigned to a tactical air navigation radio site on a mountain in Laos during the Vietnam War.

Ozzy Osbourne, the heavy metal icon who rose to fame as the lead singer of Black Sabbath before embarking on a successful solo career and later became a reality TV star, has died at the age of 76. Vladimir Duthiers takes a look back at his triumphs and controversies.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

Malcolm-Jamal Warner played Bill Cosby's son on the hit family sitcom "The Cosby Show" during the show's run in the 1980s and '90s.

Billy Joel told Bill Maher how he is feeling after being diagnosed with normal pressure hydrocephalus on the latest episode of Maher's podcast, "Club Random."

In his first show since CBS announced it was ending "The Late Show," Stephen Colbert joked about the network's decision, responded to Trump's online reaction and thanked fellow late-night hosts for their support.

Humans beat AI programs made by Google and OpenAI at an international mathematics competition, but the technology shows some "very exciting" progress.

A hack targeting Microsoft's SharePoint software was likely carried out by a single bad actor, researchers say. Andy Boyd, the former director of the CIA Center for Cyber Intelligence, joins with more.

From labor shortages to environmental impacts, farmers are looking to AI to help revolutionize the agriculture industry. One California startup, Farm-ng, is tapping into the power of AI and robotics to perform a wide range of tasks, including seeding, weeding and harvesting.

A 30-year-old man on the autism spectrum was hospitalized after ChatGPT appeared to validate his delusions, according to a new Wall Street Journal report. OpenAI says it's working to reduce unintentional harm. For more, "CBS Mornings Plus" is joined by Nick Thompson, CEO of The Atlantic, which has a content-licensing partnership with OpenAI.

Microsoft issued an urgent fix after hackers used a "zero-day" exploit to infiltrate its SharePoint software.

Humans beat AI programs made by Google and OpenAI at an international mathematics competition, but the technology shows some "very exciting" progress.

Dr. Jon LaPook joins comedy legend Alan Zweibel to explore how laughter can reduce stress and support heart health.

Writer Olga Khazan, a lifelong introvert obsessed with work, was unhappy with who she was, and so vowed to redesign her personality by living outside her comfort zone – a journey she documented in her new book, "Me, But Better."

Writer Olga Khazan was unhappy with the person she was – anxious, obsessed with work, unable to have fun, and constantly worried about things. And when therapy, medications and self-care failed to work for her, Khazan decided a more radical approach was needed: she vowed to redesign her personality. Khazan talks with "Sunday Morning" correspondent Susan Spencer about the surprising steps she took to live outside her comfort zone – a journey she documented in her new book, "Me, But Better: The Science and Promise of Personality Change." Spencer also talks with University of Kentucky professor Shannon Sauer-Zavala about how it's possible to change seemingly intractable personality traits.

Atlantic staff writer Olga Khazan, a lifelong introvert, set out to change aspects of her personality she didn't like by forcing herself outside of her comfort zone. How about trying improv comedy?

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.

Deputy Attorney General Todd Blanche, who represented President Trump in his "hush money" case, announced he plans to meet with Jeffrey Epstein's former girlfriend and co-conspirator, Ghislaine Maxwell, as the push to release files related to Epstein's trafficking case continues. Ed O'Keefe has the latest.

The Department of Justice said it is reaching out to Jeffrey Epstein's close associate Ghislaine Maxwell, who is serving a 20-year prison sentence for her role in helping Epstein recruit and traffic underage girls. During her trial, she denied any wrongdoing. Former federal prosecutor Mitchell Epner joins "The Daily Report" to discuss.

Top Justice Department officials are set to meet with Ghislaine Maxwell as House Speaker Mike Johnson shuts down the chamber early to avoid a vote on releasing Jeffrey Epstein files. Despite the DOJ digging deeper, the president is still trying to shift focus. He is calling on former President Obama to face criminal prosecution and is unveiling a string of new trade agreements. CBS News' Erica Brown, Nancy Cordes and Nikole Killion have the latest.

Pennsylvania State Police arrested a woman accused of pretending to be a nurse at several facilities. CBS News Pittsburgh's Jessica Guay reports.

Sunday marks the 56th anniversary of the Apollo 11 mission -- the first to land humans on the moon. Now, NASA is in a multiyear effort to return astronauts to the moon starting in 2026, with an eye toward a crewed mission to Mars in the 2030s.

NWA 16788, the largest piece of Mars on Earth, fetched $5.3 million at auction. Franklin Institute chief astronomer and planetarium director Derrick Pitts joins CBS News with more.

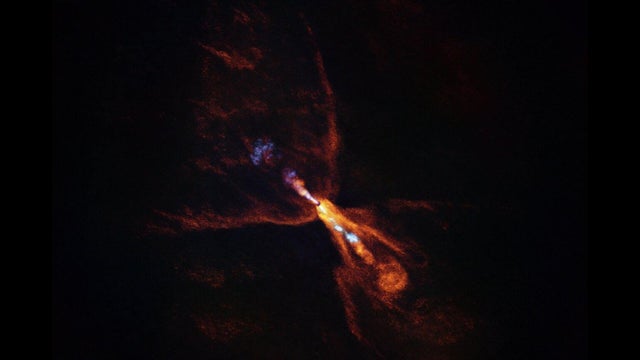
Astronomers have discovered the earliest seeds of planets forming around HOPS-315, a baby star located 1,300 light-years away.

The Perseids meteor shower begins this week and is expected to offer one of the best astronomy shows of 2025.

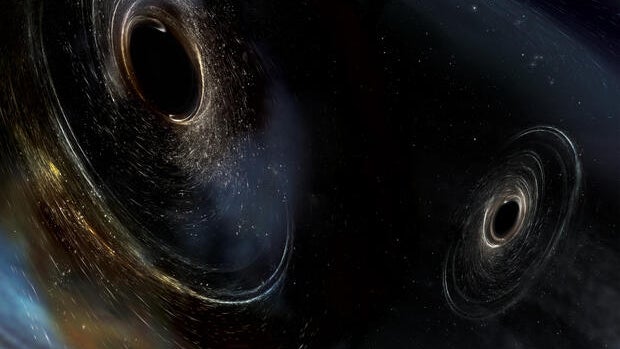
Two black holes merged into one massive one, scientists from an international collaborative group said.

A look back at the esteemed personalities who've left us this year, who'd touched us with their innovation, creativity and humanity.

Bizarre clues and evidence in the investigation into the Colorado mother's disappearance include a spy pen, plastic needle cap, and a chipmunk alibi.

Live performances are in full swing this summer. Scroll through our concert gallery, featuring pictures by CBS News photojournalist Jake Barlow and photographers Ed Spinelli and Kirstine Walton.

A suspect was taken into custody after an attack on Pearl Street Mall in Boulder on June 1 in which there were 15 people and a dog who were victims. The suspect threw Molotov cocktails that burned some of the victims, who were part of a march for Israeli hostages.

Protests against the Trump administration took place across the U.S. Saturday. The demonstrations were held to mark the 250th anniversary of the start of the Revolutionary War.

Watch Anthony Mason's extended interview with singer-songwriter Jake Wesley Rogers.

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Kyle Handley, an economist and adjunct scholar at the Cato Institute, joins CBS News to discuss the latest on tariffs and trade deals.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.