
Meet the 91-year-old athlete who made Peloton rewrite the rules
After more than 2,900 rides, 91-year-old Dottie Dorion convinced Peloton to create new age brackets for riders 90 and older.
Watch CBS News

After more than 2,900 rides, 91-year-old Dottie Dorion convinced Peloton to create new age brackets for riders 90 and older.

The Trump administration has released over 230,000 pages of documents about the FBI's investigation into Dr. Martin Luther King Jr.'s assassination. His family expressed concern over how the information may be used.

Malcolm-Jamal Warner, who rose to fame as Theo Huxtable on "The Cosby Show," died while vacationing in Costa Rica. Warner, who was 54, is being remembered for his Emmy-nominated role, Grammy win and impact on Black representation on television.

Former Louisville police officer Brett Hankison was sentenced to 33 months in prison for violating Breonna Taylor's civil rights. Taylor's family says the sentence is still too lenient, calling the DOJ's earlier recommendation of one day in prison "insulting."

Actor and director Malcolm-Jamal Warner, best known for his role on "The Cosby Show," has died.

Abang Yoli's chef Jamie Yoo didn't know until he was a teenager that he wanted to be in a kitchen.

Sunday marked the 70th anniversary of a popular tradition in the North Bay, the Enmanji Teriyaki Barbecue in Sebastopol. In addition to the secret-recipe teriyaki chicken, the small town also serves up some lessons in humanity.

A Los Angeles festival called Belly Laughs includes headliners Margaret Cho, Kumail Nanjiani, Bobby Lee and Hasan Minhaj. Lisa Ling shares a meal and conversation with Cho and performer Joel Kim Booster to talk about the cultural power of food and humor.

Phila Lorn, a James Beard Emerging Chef Award winner, is the mastermind behind Mawn, one of Philadelphia's hottest restaurants.

Natalie Nakase is the first Asian American WNBA coach, but before even entering the world of coaching, she was a great basketball player.

The Trump administration has released over 230,000 pages of documents about the FBI's investigation into Dr. Martin Luther King Jr.'s assassination. His family expressed concern over how the information may be used.

Malcolm-Jamal Warner, who rose to fame as Theo Huxtable on "The Cosby Show," died while vacationing in Costa Rica. Warner, who was 54, is being remembered for his Emmy-nominated role, Grammy win and impact on Black representation on television.

Actor and director Malcolm-Jamal Warner, best known for his role on "The Cosby Show," has died.

Garris Fabrics & Fashion is one of the first businesses to complete a storefront improvement initiative led by the city and a nonprofit.

The National Urban League released its annual "State of Black America" report on Thursday, saying Black America is in a "state of emergency." President and CEO of the National Urban League Marc Morial joins "CBS Mornings News" to discuss the group's findings.

Former Louisville police officer Brett Hankison was sentenced to 33 months in prison for violating Breonna Taylor's civil rights. Taylor's family says the sentence is still too lenient, calling the DOJ's earlier recommendation of one day in prison "insulting."

Charles Collins and Brian Boles say as teenagers in 1994, they were coerced into confessing to a murder they did not commit.

A devastated mother wants answers after her son died after being restrained in Baltimore police custody on June 24.

Eliana Pinckney reflects on the death of her father, Clementa Pinckney, 10 years after the Charleston church massacre and how he inspires her today.

Ten years ago, in Charleston, South Carolina, a white supremacist gunned down nine people at Mother Emanuel AME Church, the oldest Black church in the south. CBS News' Mark Strassmann shows how the daughter of a victim is inspiring resilience, forgiveness and change.

With the release of Bad Bunny's new video for the song "NUEVAYoL," the Valencia Bakery in the Bronx is getting a lot of recognition.

In "Dora and the Search for Sol Dorado," Samantha Lorraine plays a teenage Dora exploring the Amazon in a new twist on the beloved Nickelodeon series.

Actress Keyla Monterroso Mejia, known for "Abbott Elementary" and "Curb Your Enthusiasm," opens up about adjusting to fame and finding joy in unexpected moments.

Mexico City is home to 22 million residents, making it one of the largest metropolitan areas in the world. It was built on a large lake system, evident in the district of Xochimilco, a network of canals dating back to the Aztec Empire. Today, it's a UNESCO World Heritage site that brings the past to life. Michelle Miller has more.

Eliott speaks Willy Chirino, the iconic Latin Grammy-winning Cuban salsa singer about the important of Father's Day

Tony and Grammy winner Billy Porter joins "CBS Mornings" to talk about stepping into the role of the Emcee in Cabaret, a dream three decades in the making. Porter previously starred in the production's London run.

Armando Litiatco and Ahmet Kiranbay, partners in life and business, talk about their bakery Sunday Morning, where cinnamon rolls sell out by 2 p.m. daily and social media drives their sweet success.

When Andrew Hall created his activewear brand "&ndy," he wasn't just designing clothes; he was building a space of visibility and inclusivity.

The Justice Department alleged in a new lawsuit that California violated federal civil rights laws by allowing a transgender athlete to compete.

The Supreme Court will take up cases involving laws in Idaho and West Virginia that prohibit transgender athletes from participating in girls' and women's sports.

People attending mass Tuesday night at St. Hedwig Church in the Bucktown neighborhood got to see the relic from Carlo Acutis.

It's the end of one era, and the start of another at the Potter's House in Dallas.

Perched in the hills outside Rome sits the Palace of Castel Gandolfo, the centuries-old lakeside summer home for popes, which is also home to the Vatican Observatory, established in 1891 to help bridge the chasm between religion and science. Correspondent Seth Doane talks with scientists and students for whom the Church's observations of the heavens are a means to unite people beyond faith.

The pope urged Catholic faithful to be a "light of hope," to serve others, and to make the world a better place.

The Pope accepted Bishop David Zubik's retirement resignation and has appointed Auxiliary Bishop Mark Eckman as the next bishop.

After more than 2,900 rides, 91-year-old Dottie Dorion convinced Peloton to create new age brackets for riders 90 and older.

Academy Award-winning actress Kathy Bates, who sat down with Turner Classic Movies host Ben Mankiewicz to talk about some of her most memorable stage and screen roles, from "Misery" to "Matlock," learned a startling fact about her relationship with her mother the night she won the Oscar. (Originally broadcast Oct. 6, 2024.)

The actress and cabaret star put her hometown of Manhattan, Kansas, on the map with the award-winning HBO series about a Midwestern woman returning home and working through grief. She returned to Manhattan, to talk about her surreal journey.

Actress and cabaret star Bridget Everett put her hometown of Manhattan, Kansas, on the map with "Somebody Somewhere." Everett was a writer, producer and lead actor in the Peabody Award-winning HBO series about a Midwestern woman returning home and working through grief. Correspondent Luke Burbank visited Everett in Manhattan, to talk about her surreal journey, and about a show whose characters can be hopeless and hopeful in the same moment.

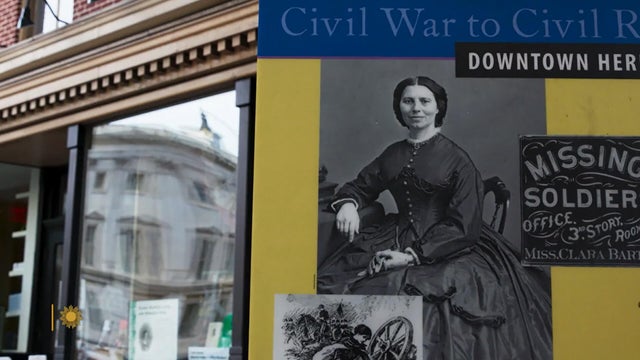
One little-known landmark in Washington, D.C., is an inconspicuous building that was the site of a revolutionary effort at the end of the Civil War – one that changed the military ever since – where Clara Barton worked to locate thousands of soldiers missing or dead. Correspondent Falie Salie visits the Clara Barton Missing Soldiers Office Museum.

More than six months after deadly wildfires devastated Southern California, Los Angeles County officials are considering implementing a disaster registry to help connect people with disabilities and seniors with emergency responders. Victoria Jump, assistant director at the Los Angeles County Aging and Disabilities Department, joins "The Daily Report" to discuss.

An adoption agency once turned Kelly and Larry Peterson away because they have spina bifida. Today, they're the proud parents of Hadley, a child with complex medical needs.

As the Americans with Disabilities Act turns 35, Lisa Ling speaks with a family navigating unequal access to adoption services and the fight to secure rights many take for granted.

Several states have registries to prioritize help for vulnerable residents in natural disasters. But many disability advocates say they endanger people with mobility problems by giving a false sense of security.

Viraj Dhanda, a nonspeaking Massachusetts teen with autism, spent the first 14 years of his life trying to learn the basics, until his father suddenly unlocked his brilliance with the help of Viraj's right thumb. Now, he's headed to MIT, one of the most prestigious universities in the world. Steve Hartman has his extraordinary story.
CBS News Race & Culture Unit presents CBS REPORTES: EL PODER, Hosted by Adriana Diaz featuring CBS News correspondents Enrique Acevedo, Manuel Bojorquez, Skyler Henry, Lilia Luciano, Ed O’Keefe, and Omar Villafranca, exploring the cultural diversity and increasing power of Latino voters ahead of the 2022 midterm elections and the 2024 presidential election.

CBS News tells the story of "Our American Village," a first-person narrative series that takes us inside diverse communities across the country to show that there is more than one way to be American. Madison Nguyen is the former Vice Mayor of San Jose, California, who helped in the naming of Little Saigon, a small business district where many Vietnamese businesses thrive.

For the past two decades, the museum has told the story of slavery and emancipation, and celebrated the accomplishments of African Americans throughout Texas — but now, it's about to make room for a bigger project.

The "Grandmother of Juneteenth" spent years walking from Texas to Washington, D.C., to call for Juneteenth's holiday status.

Cinthia Flores is from East Hollywood, California, and lives in an immigrant community where life revolves around the Los Angeles bus lines. CBS News explores Flores' community — and local establishments — in the latest episode of "Our American Village."

Venus Williams has become the oldest woman to win a tour-level singles match since Martina Navratilova.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

Stanley Forman has been photographing Boston for 60 years, but the image he'll always remember is one he took of a fatal 1975 fire.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

Hershey said the price hike is related to cost of cocoa, which has increased exponentially in recent years.

Investors are championing Kohl's, GoPro and other struggling companies as the "meme stock" frenzy returns.

President Trump said he's "thinking about" eliminating capital gains tax on home sales. Here's what that would mean for the housing market.

The tariff rate for goods imported into the U.S. from both the Philippines and Indonesia will be 19%, the president said.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Rich's Ice Cream is recalling 110,292 cases of frozen dessert products across 23 states due to potential listeria contamination.

Billy Joel told Bill Maher how he is feeling after being diagnosed with normal pressure hydrocephalus on the latest episode of Maher's podcast, "Club Random."

Pepsi hops on another nutritional bandwagon as more consumers opt for prebiotic beverages.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

Pilots of Delta Air Lines flight bound for Atlanta stopped their takeoff from Mexico City's airport when another jet landed in front of them on the same runway.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

South Korean officials planned to publicize the results of an investigation into the cause of the crash but canceled the briefing after strong protests by relatives of victims.

U.S. Air Force Tech. Sgt. Willis R. Hall was assigned to a tactical air navigation radio site on a mountain in Laos during the Vietnam War.

Ozzy Osbourne, the heavy metal icon who rose to fame as the lead singer of Black Sabbath before embarking on a successful solo career and later became a reality TV star, has died at the age of 76. Vladimir Duthiers takes a look back at his triumphs and controversies.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

Malcolm-Jamal Warner played Bill Cosby's son on the hit family sitcom "The Cosby Show" during the show's run in the 1980s and '90s.

Billy Joel told Bill Maher how he is feeling after being diagnosed with normal pressure hydrocephalus on the latest episode of Maher's podcast, "Club Random."

In his first show since CBS announced it was ending "The Late Show," Stephen Colbert joked about the network's decision, responded to Trump's online reaction and thanked fellow late-night hosts for their support.

Humans beat AI programs made by Google and OpenAI at an international mathematics competition, but the technology shows some "very exciting" progress.

A hack targeting Microsoft's SharePoint software was likely carried out by a single bad actor, researchers say. Andy Boyd, the former director of the CIA Center for Cyber Intelligence, joins with more.

From labor shortages to environmental impacts, farmers are looking to AI to help revolutionize the agriculture industry. One California startup, Farm-ng, is tapping into the power of AI and robotics to perform a wide range of tasks, including seeding, weeding and harvesting.

A 30-year-old man on the autism spectrum was hospitalized after ChatGPT appeared to validate his delusions, according to a new Wall Street Journal report. OpenAI says it's working to reduce unintentional harm. For more, "CBS Mornings Plus" is joined by Nick Thompson, CEO of The Atlantic, which has a content-licensing partnership with OpenAI.

Microsoft issued an urgent fix after hackers used a "zero-day" exploit to infiltrate its SharePoint software.

Humans beat AI programs made by Google and OpenAI at an international mathematics competition, but the technology shows some "very exciting" progress.

Dr. Jon LaPook joins comedy legend Alan Zweibel to explore how laughter can reduce stress and support heart health.

Writer Olga Khazan, a lifelong introvert obsessed with work, was unhappy with who she was, and so vowed to redesign her personality by living outside her comfort zone – a journey she documented in her new book, "Me, But Better."

Writer Olga Khazan was unhappy with the person she was – anxious, obsessed with work, unable to have fun, and constantly worried about things. And when therapy, medications and self-care failed to work for her, Khazan decided a more radical approach was needed: she vowed to redesign her personality. Khazan talks with "Sunday Morning" correspondent Susan Spencer about the surprising steps she took to live outside her comfort zone – a journey she documented in her new book, "Me, But Better: The Science and Promise of Personality Change." Spencer also talks with University of Kentucky professor Shannon Sauer-Zavala about how it's possible to change seemingly intractable personality traits.

Atlantic staff writer Olga Khazan, a lifelong introvert, set out to change aspects of her personality she didn't like by forcing herself outside of her comfort zone. How about trying improv comedy?

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.

Deputy Attorney General Todd Blanche, who represented President Trump in his "hush money" case, announced he plans to meet with Jeffrey Epstein's former girlfriend and co-conspirator, Ghislaine Maxwell, as the push to release files related to Epstein's trafficking case continues. Ed O'Keefe has the latest.

The Department of Justice said it is reaching out to Jeffrey Epstein's close associate Ghislaine Maxwell, who is serving a 20-year prison sentence for her role in helping Epstein recruit and traffic underage girls. During her trial, she denied any wrongdoing. Former federal prosecutor Mitchell Epner joins "The Daily Report" to discuss.

Top Justice Department officials are set to meet with Ghislaine Maxwell as House Speaker Mike Johnson shuts down the chamber early to avoid a vote on releasing Jeffrey Epstein files. Despite the DOJ digging deeper, the president is still trying to shift focus. He is calling on former President Obama to face criminal prosecution and is unveiling a string of new trade agreements. CBS News' Erica Brown, Nancy Cordes and Nikole Killion have the latest.

Pennsylvania State Police arrested a woman accused of pretending to be a nurse at several facilities. CBS News Pittsburgh's Jessica Guay reports.

Sunday marks the 56th anniversary of the Apollo 11 mission -- the first to land humans on the moon. Now, NASA is in a multiyear effort to return astronauts to the moon starting in 2026, with an eye toward a crewed mission to Mars in the 2030s.

NWA 16788, the largest piece of Mars on Earth, fetched $5.3 million at auction. Franklin Institute chief astronomer and planetarium director Derrick Pitts joins CBS News with more.

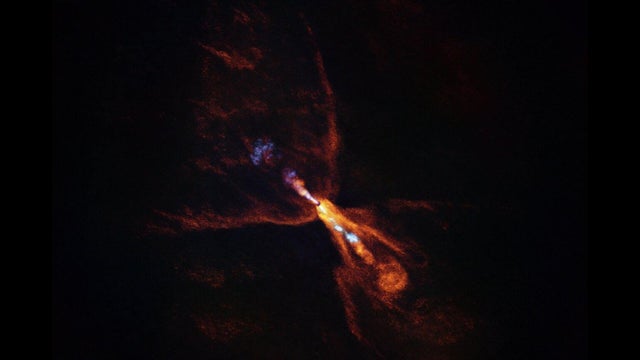
Astronomers have discovered the earliest seeds of planets forming around HOPS-315, a baby star located 1,300 light-years away.

The Perseids meteor shower begins this week and is expected to offer one of the best astronomy shows of 2025.

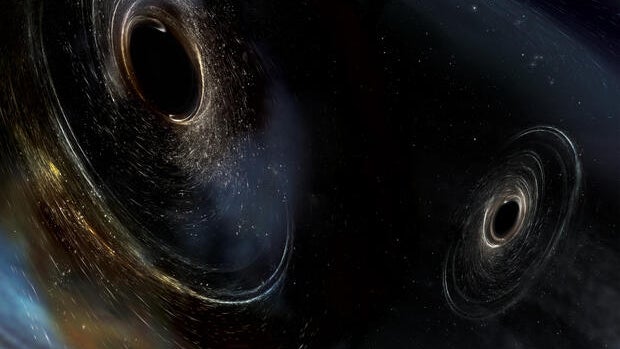
Two black holes merged into one massive one, scientists from an international collaborative group said.

A look back at the esteemed personalities who've left us this year, who'd touched us with their innovation, creativity and humanity.

Bizarre clues and evidence in the investigation into the Colorado mother's disappearance include a spy pen, plastic needle cap, and a chipmunk alibi.

Live performances are in full swing this summer. Scroll through our concert gallery, featuring pictures by CBS News photojournalist Jake Barlow and photographers Ed Spinelli and Kirstine Walton.

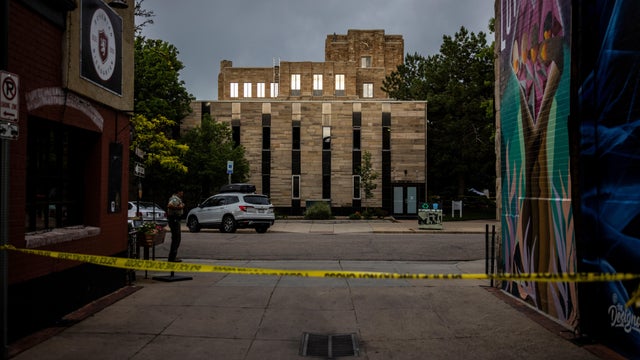
A suspect was taken into custody after an attack on Pearl Street Mall in Boulder on June 1 in which there were 15 people and a dog who were victims. The suspect threw Molotov cocktails that burned some of the victims, who were part of a march for Israeli hostages.

Protests against the Trump administration took place across the U.S. Saturday. The demonstrations were held to mark the 250th anniversary of the start of the Revolutionary War.

Watch Anthony Mason's extended interview with singer-songwriter Jake Wesley Rogers.

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Kyle Handley, an economist and adjunct scholar at the Cato Institute, joins CBS News to discuss the latest on tariffs and trade deals.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.