
Now Streaming
"48 Hours" Streaming Channel
Watch full episodes of "48 Hours," television's most popular true-crime series. Join the investigation into the most intriguing crime and justice cases.
Watch CBS News

Linda Duffey shot her husband Patrick in their suburban California home — that is clear. What's not so clear is what led up to the shooting.

A man suspected in his girlfriend's murder swears he didn't do it – can his Fitbit prove he's innocent?

In 2022, four University of Idaho students were brutally murdered, shaking a quiet college town to its core. Join 48 Hours Correspondent Peter Van Sant for updates, expert analysis, and exclusive reporting.

48 Hours Correspondent Natalie Morales sits down with survivors to revisit the crime that nearly took their lives, with the haunting realization that the same could happen to any of us.

Linda Duffey shot her husband Patrick in their suburban California home — that is clear. What's not so clear is what led up to the shooting.

A man suspected in his girlfriend's murder swears he didn't do it – can his Fitbit prove he's innocent?

In 1997, George Burch went on trial for killing Joey White -- and got off. White’s family shares some details of that case with "48 Hours."

A Wisconsin man never guessed his Fitbit would save him from murder charges in the brutal death of his girlfriend

"48 Hours" correspondent Richard Schlesinger reflects on what it was like covering one of the most unusual cases of his career

Investigators were puzzled when the beaten body of an unidentified woman was found dumped near a Florida highway. The next day, a bloody motel room was discovered. Were the crime scenes connected?

Melissa Turner initially told detectives she didn't know what happened to Matthew Trussler, but when investigators found a security camera that held clues to what happened — her story changed.

The suspects in Aileen Seiden's murder case — her romantic partners Zach Abell and Christina Aruajo — each claims the other is her killer.

A security camera recorded audio of a violent argument just before Matthew Trussler's death, authorities said.

New York state police said a Canadian man was charged with murder after his 9-year-old daughter, Melina Frattolin, was found dead in Ticonderoga, New York, a day after he reported her missing. CBS News' Tom Hanson has the latest.

Teresa Peroni was reported missing by her family in 1983, but charges were not filed for decades.

Police have released video of an attempted kidnapping of a woman outside a St. Augustine, Florida, business. 18-year-old Emma Marine was able to fight off her attacker, who is now in custody, and is now speaking about the incident for the very first time. CBS News' Shanelle Kaul has the story.

Steve and Kristi Goncalves join "CBS Mornings Plus" to share their reaction to Bryan Kohberger's guilty plea and the end of the nearly three-year wait for justice.

Police have been searching for Travis Decker since June, after his three young daughters were found dead at a campsite.

Venus Williams has become the oldest woman to win a tour-level singles match since Martina Navratilova.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

Stanley Forman has been photographing Boston for 60 years, but the image he'll always remember is one he took of a fatal 1975 fire.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

Hershey said the price hike is related to cost of cocoa, which has increased exponentially in recent years.

Investors are championing Kohl's, GoPro and other struggling companies as the "meme stock" frenzy returns.

President Trump said he's "thinking about" eliminating capital gains tax on home sales. Here's what that would mean for the housing market.

The tariff rate for goods imported into the U.S. from both the Philippines and Indonesia will be 19%, the president said.

The U.S. Olympic and Paralympic Committee has effectively barred transgender women from competing in women's sports, telling sports governing bodies it has an "obligation to comply" with federal policy.

Joan Paul Alcivar De La Cruz fled persecution in Ecuador and was detained by Immigration and Customs Enforcement at his asylum hearing, his wife told CBS News.

Japan will invest $550 billion into the U.S., and goods from the country will be subject to a 15% tariff, President Trump said. Japan has not commented on the reported deal.

House Republicans on Tuesday advanced a measure that would rename the Kennedy Center's opera house after first lady Melania Trump — as President Trump boosts his influence over the center.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Rich's Ice Cream is recalling 110,292 cases of frozen dessert products across 23 states due to potential listeria contamination.

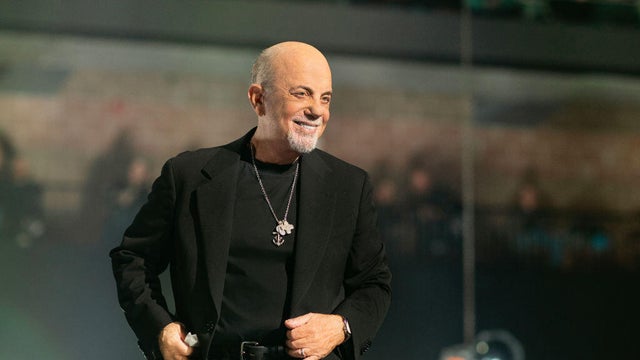
Billy Joel told Bill Maher how he is feeling after being diagnosed with normal pressure hydrocephalus on the latest episode of Maher's podcast, "Club Random."

Pepsi hops on another nutritional bandwagon as more consumers opt for prebiotic beverages.

Special envoy Steve Witkoff is expected to travel to Europe and possibly Middle East for meetings on issues including the Israel-Hamas conflict.

Pilots of Delta Air Lines flight bound for Atlanta stopped their takeoff from Mexico City's airport when another jet landed in front of them on the same runway.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

South Korean officials planned to publicize the results of an investigation into the cause of the crash but canceled the briefing after strong protests by relatives of victims.

U.S. Air Force Tech. Sgt. Willis R. Hall was assigned to a tactical air navigation radio site on a mountain in Laos during the Vietnam War.

Ozzy Osbourne, the heavy metal icon who rose to fame as the lead singer of Black Sabbath before embarking on a successful solo career and later became a reality TV star, has died at the age of 76. Vladimir Duthiers takes a look back at his triumphs and controversies.

Ozzy Osbourne rose to fame in the heavy metal group Black Sabbath.

Malcolm-Jamal Warner played Bill Cosby's son on the hit family sitcom "The Cosby Show" during the show's run in the 1980s and '90s.

Billy Joel told Bill Maher how he is feeling after being diagnosed with normal pressure hydrocephalus on the latest episode of Maher's podcast, "Club Random."

In his first show since CBS announced it was ending "The Late Show," Stephen Colbert joked about the network's decision, responded to Trump's online reaction and thanked fellow late-night hosts for their support.

Humans beat AI programs made by Google and OpenAI at an international mathematics competition, but the technology shows some "very exciting" progress.

A hack targeting Microsoft's SharePoint software was likely carried out by a single bad actor, researchers say. Andy Boyd, the former director of the CIA Center for Cyber Intelligence, joins with more.

From labor shortages to environmental impacts, farmers are looking to AI to help revolutionize the agriculture industry. One California startup, Farm-ng, is tapping into the power of AI and robotics to perform a wide range of tasks, including seeding, weeding and harvesting.

A 30-year-old man on the autism spectrum was hospitalized after ChatGPT appeared to validate his delusions, according to a new Wall Street Journal report. OpenAI says it's working to reduce unintentional harm. For more, "CBS Mornings Plus" is joined by Nick Thompson, CEO of The Atlantic, which has a content-licensing partnership with OpenAI.

Microsoft issued an urgent fix after hackers used a "zero-day" exploit to infiltrate its SharePoint software.

Humans beat AI programs made by Google and OpenAI at an international mathematics competition, but the technology shows some "very exciting" progress.

Dr. Jon LaPook joins comedy legend Alan Zweibel to explore how laughter can reduce stress and support heart health.

Writer Olga Khazan, a lifelong introvert obsessed with work, was unhappy with who she was, and so vowed to redesign her personality by living outside her comfort zone – a journey she documented in her new book, "Me, But Better."

Writer Olga Khazan was unhappy with the person she was – anxious, obsessed with work, unable to have fun, and constantly worried about things. And when therapy, medications and self-care failed to work for her, Khazan decided a more radical approach was needed: she vowed to redesign her personality. Khazan talks with "Sunday Morning" correspondent Susan Spencer about the surprising steps she took to live outside her comfort zone – a journey she documented in her new book, "Me, But Better: The Science and Promise of Personality Change." Spencer also talks with University of Kentucky professor Shannon Sauer-Zavala about how it's possible to change seemingly intractable personality traits.

Atlantic staff writer Olga Khazan, a lifelong introvert, set out to change aspects of her personality she didn't like by forcing herself outside of her comfort zone. How about trying improv comedy?

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.

Deputy Attorney General Todd Blanche, who represented President Trump in his "hush money" case, announced he plans to meet with Jeffrey Epstein's former girlfriend and co-conspirator, Ghislaine Maxwell, as the push to release files related to Epstein's trafficking case continues. Ed O'Keefe has the latest.

The Department of Justice said it is reaching out to Jeffrey Epstein's close associate Ghislaine Maxwell, who is serving a 20-year prison sentence for her role in helping Epstein recruit and traffic underage girls. During her trial, she denied any wrongdoing. Former federal prosecutor Mitchell Epner joins "The Daily Report" to discuss.

Top Justice Department officials are set to meet with Ghislaine Maxwell as House Speaker Mike Johnson shuts down the chamber early to avoid a vote on releasing Jeffrey Epstein files. Despite the DOJ digging deeper, the president is still trying to shift focus. He is calling on former President Obama to face criminal prosecution and is unveiling a string of new trade agreements. CBS News' Erica Brown, Nancy Cordes and Nikole Killion have the latest.

Pennsylvania State Police arrested a woman accused of pretending to be a nurse at several facilities. CBS News Pittsburgh's Jessica Guay reports.

Sunday marks the 56th anniversary of the Apollo 11 mission -- the first to land humans on the moon. Now, NASA is in a multiyear effort to return astronauts to the moon starting in 2026, with an eye toward a crewed mission to Mars in the 2030s.

NWA 16788, the largest piece of Mars on Earth, fetched $5.3 million at auction. Franklin Institute chief astronomer and planetarium director Derrick Pitts joins CBS News with more.

Astronomers have discovered the earliest seeds of planets forming around HOPS-315, a baby star located 1,300 light-years away.

The Perseids meteor shower begins this week and is expected to offer one of the best astronomy shows of 2025.

Two black holes merged into one massive one, scientists from an international collaborative group said.

A look back at the esteemed personalities who've left us this year, who'd touched us with their innovation, creativity and humanity.

Bizarre clues and evidence in the investigation into the Colorado mother's disappearance include a spy pen, plastic needle cap, and a chipmunk alibi.

Live performances are in full swing this summer. Scroll through our concert gallery, featuring pictures by CBS News photojournalist Jake Barlow and photographers Ed Spinelli and Kirstine Walton.

A suspect was taken into custody after an attack on Pearl Street Mall in Boulder on June 1 in which there were 15 people and a dog who were victims. The suspect threw Molotov cocktails that burned some of the victims, who were part of a march for Israeli hostages.

Protests against the Trump administration took place across the U.S. Saturday. The demonstrations were held to mark the 250th anniversary of the start of the Revolutionary War.

Watch Anthony Mason's extended interview with singer-songwriter Jake Wesley Rogers.

A recent study from Boston College found that, when done right, the four-day work week can benefit employees and employers alike. "CBS Evening News" co-anchor John Dickerson examines the study and what the future of work could look like.

Kyle Handley, an economist and adjunct scholar at the Cato Institute, joins CBS News to discuss the latest on tariffs and trade deals.

Republican lawmakers in Texas have reintroduced a ban on hemp-based products after a similar bill was vetoed by Gov. Greg Abbott. Jason Allen has more.

Video of a violent February arrest in Jacksonville, Florida, went viral over the weekend, prompting the sheriff's office to defend the officers' actions. Nicole Valdes reports.